Table Of Contents
- Disclaimer
- The Login Screen
- The Project Selection Screen
- Overview of Appli IDE Interface
- Tools palette
- Keyboard Shortcuts
- Screen Management
- Property Inspector
- Responsive Design
- Low-Code & Action Scripts
- Data Management
- Tutorial: Cool Coffee Shops
- Elements
- Element: Browser
- Element: Button
- Element: Camera
- Element: Create Account
- Element: Dropdown
- Element: Field
- Element: Graphic
- Element: Image
- Element: Layout
- Element: Login
- Element: Map
- Element: Radio Group
- Element: Search Field
- Element: Switch
- Element: Tab Menu
- Element: Table
- Element: Text
- Element: Media
- Element: Form
- Element: LineGraph
- Image Credits
Low-Code & Action Scripts
So far you have learned how to design your application by configuring platforms, creating screens, and laying out and customizing elements. That can get you very far, but to fully leverage the power of Appli, you need to understand how low-code works.
Most development workflows involves the developer typing our commands to craft their source-code in a way that is understood by that programming language. It is an error-prone process in which a typo can render a whole project impossible to compile, or worse it might render the final product buggy in a way that the consequences only surfaces later in its lifetime. The process of learning a new programming language requires a lot of effort and focus, it is not that different than learning any new human language. It is a rewarding process, but given how it works, it has a huge gap between first being exposed to the programming language and actually being an effective developer using that language.
Appli makes this gap smaller by being a next generation development environment. It doesn’t force the developer to write their own source-code. Appli features an interactive development paradigm using a graphical interface; in essence Appli writes the source-code for you. This means that an Appli developer doesn’t need to memorize all commands using an exotic language before they can be effective. Our interactive low-code system helps you learn how to be a developer, and enables you to craft complex programs in a fraction of the time that it would take to do the same task in a previous generation programming language.
The Low-Code interface
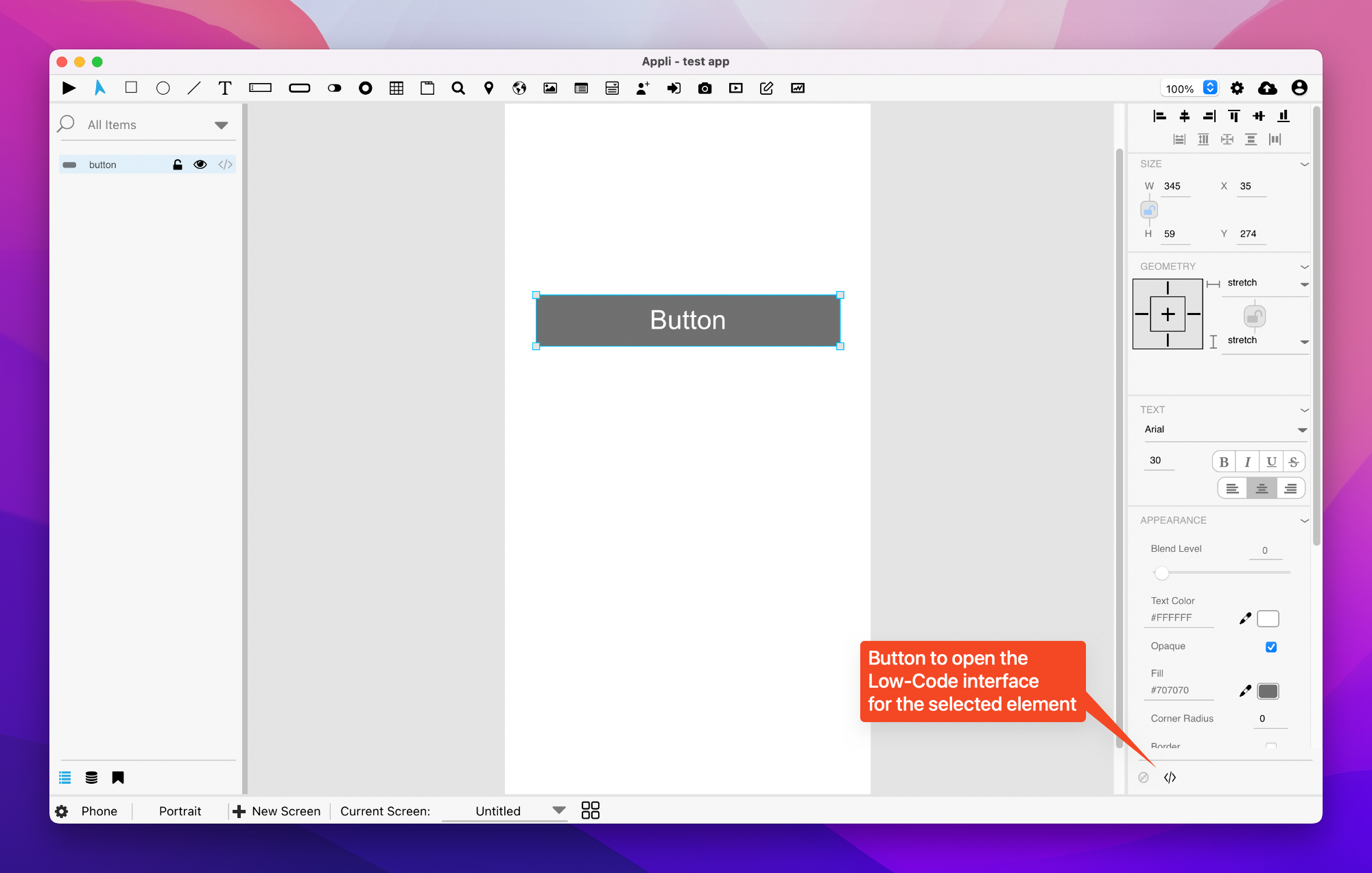
Low-Code is the method used to add behaviours to an element. The property inspector allows one to configure an element. At the bottom of the property inspector, you’ll see the Low-Code button which opens the Low-Code interface for the selected element.

Let’s quickly define what we mean by behaviour. We’re using it as a loose term to mean whatever happens when the user interacts with the element.
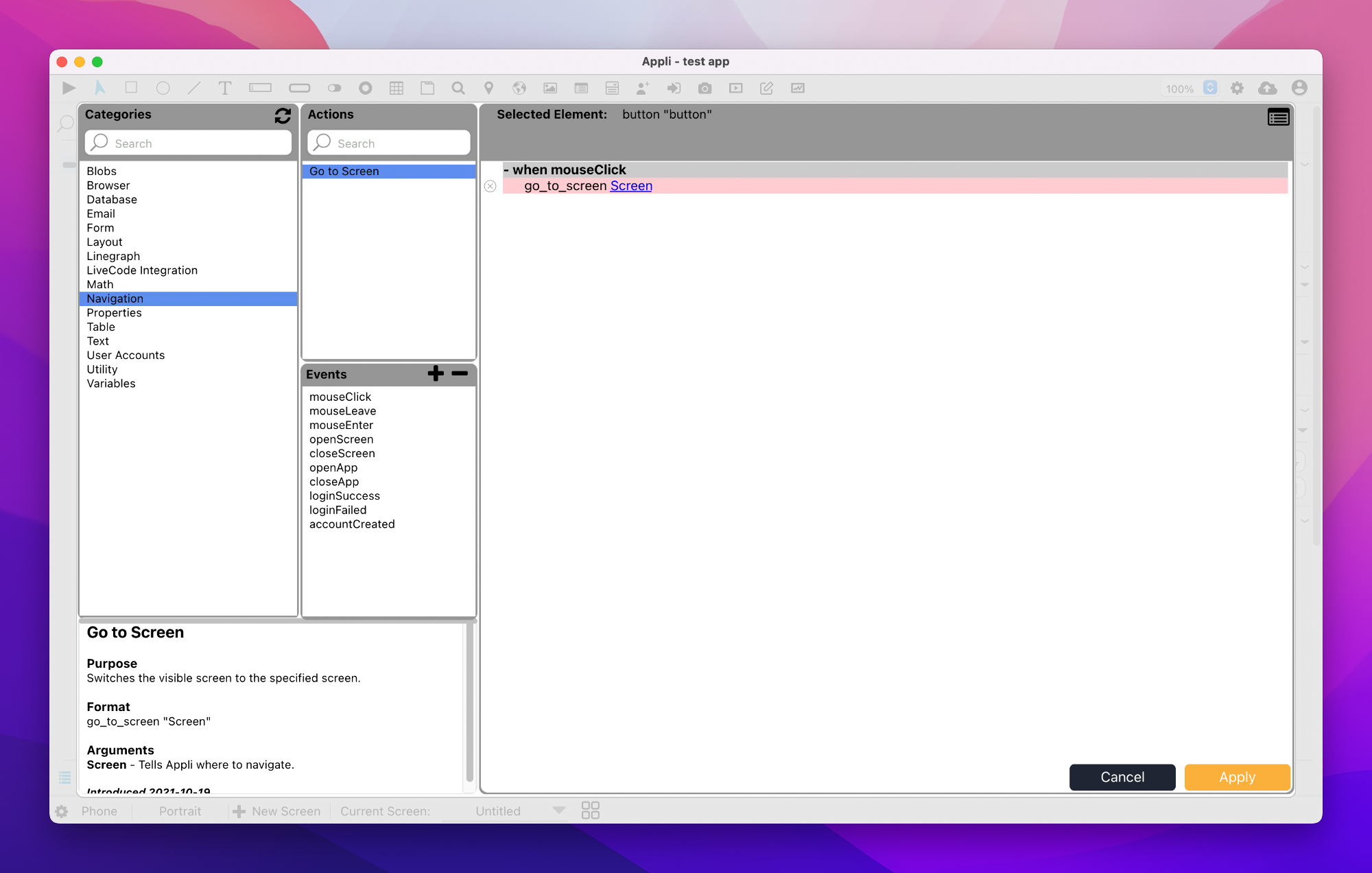
The Low-Code interface is divided into distinct sections that are easy to identify: categories, actions, events, action script, and help.

By selecting and configuring actions and events, you create action scripts which dictate what happens when a user interacts with the element.
Events are the trigger for actions. When an event occurs, it activates the action you selected. The most common event is mouseClick which is when the user clicks on an element using the mouse. If you don’t select an event from the list, Appli will default to asking if you want to use mouseClick.
Actions are grouped using categories. Select a category to view all actions available in that group. Select an event and click on an action to add it to the action script on the right side of the interface. The selected action might contain some underlined text. That means that part of the action is an argument. To complete the action, you should click that argument and configure it.
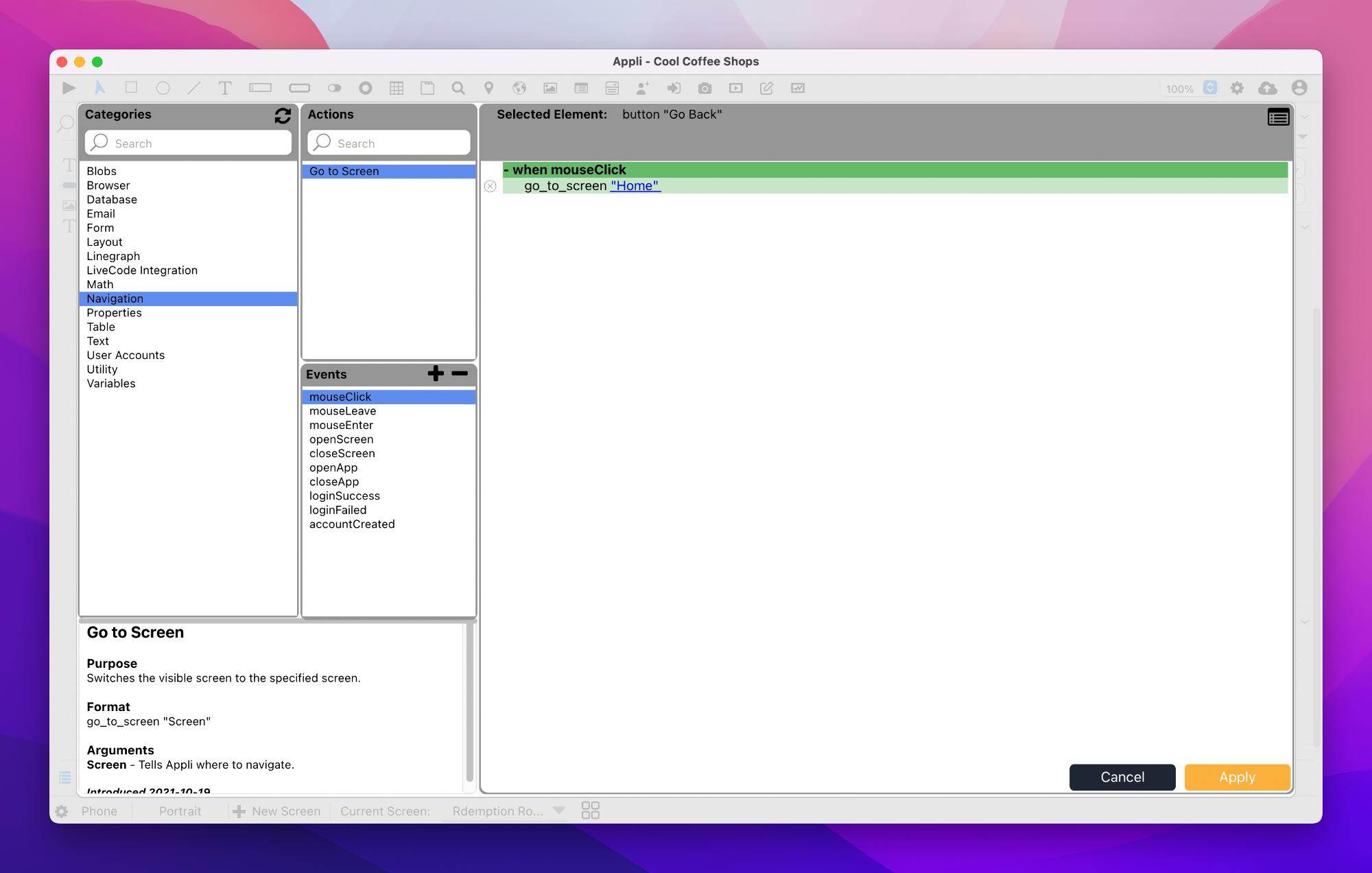
While the action is not properly configured, the action script will display with a red tint in the background. Once you set all the arguments, that tint will change to green. This is a quick way to detect mistakes on your script.
On the bottom-left you’ll see the help section for the selected action explaining all about it and what arguments it uses. Checking that section is a wonderful way to learn all the possible actions you can use.
Example: navigating between screens when a button is clicked.
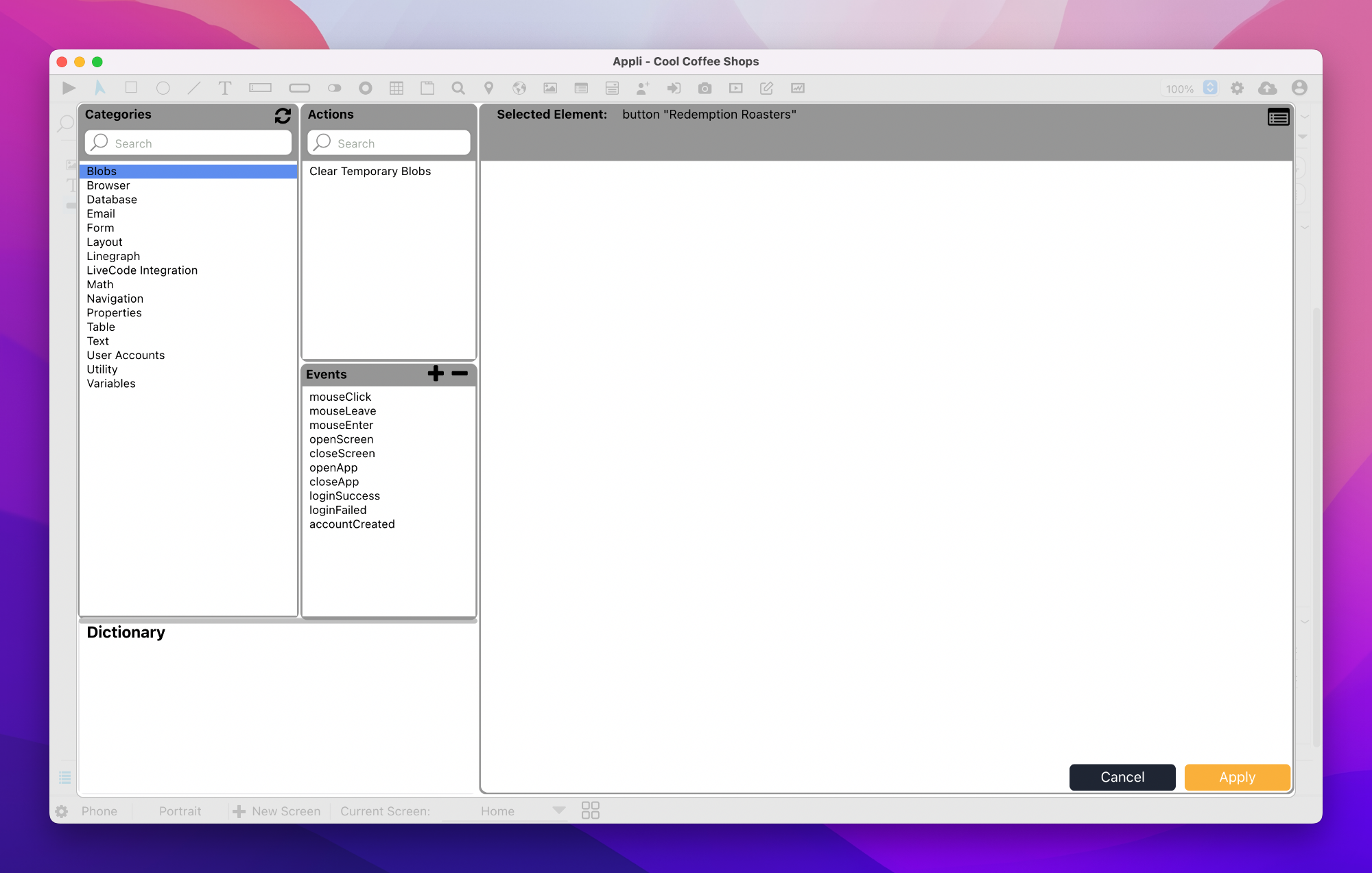
When you open the Low-Code interface for a button , you’ll see an empty action script.

Our objective is to create an action script that causes triggers the navigation to another screen when the button is clicked. To do that we can go to the Navigation category and select the Go to Screen action.

Appli wrote the action script for you:
when mouseClick
go_to_screen Screen
The last thing you need to do is click on the Screen argument to select the destination screen for the Go to Screen action. Notice that before selecting the value for the Screen argument, the whole script background was tinted red. That is how Appli flags that there are mandatory steps needed before that script is ready. After selecting a screen, the background turns to green.
The action script starts with mouseClick, that tells you that this behaviour will happen when the user clicks the element, more precisely when they release the mouse button or lift their fingers from the touchpad or screen after clicking. That script can be understood as go to this specific screen when the user clicks the element, that’s not very different from the actual text of the script. Appli action scripts are easy to read and understand.
Action scripts are not restricted to a single action per script, you can select multiple actions to create complex behaviours. They’ll happen in the order displayed on the action script. If you got something wrong, you can simply click the small x button next to the action in the script to remove it.
Next Steps
Creating action scripts will become easier after you’ve read the next chapter which is a tutorial where we create an application from scratch. You’ll create multiple action scripts for the various elements and that workflow will become a second nature to you in no time.
