Element: Badge
This element is a notification or status badge. It can be attached to other elements by clicking on the element, or created as a standalone element. The badge can have text, numbers, icons, or nothing inside of it. It can be connected to a variable so that it is updated whenever the screen is changed.

Events
Switches have a mouse related events that can be configured using low-code.
No Code
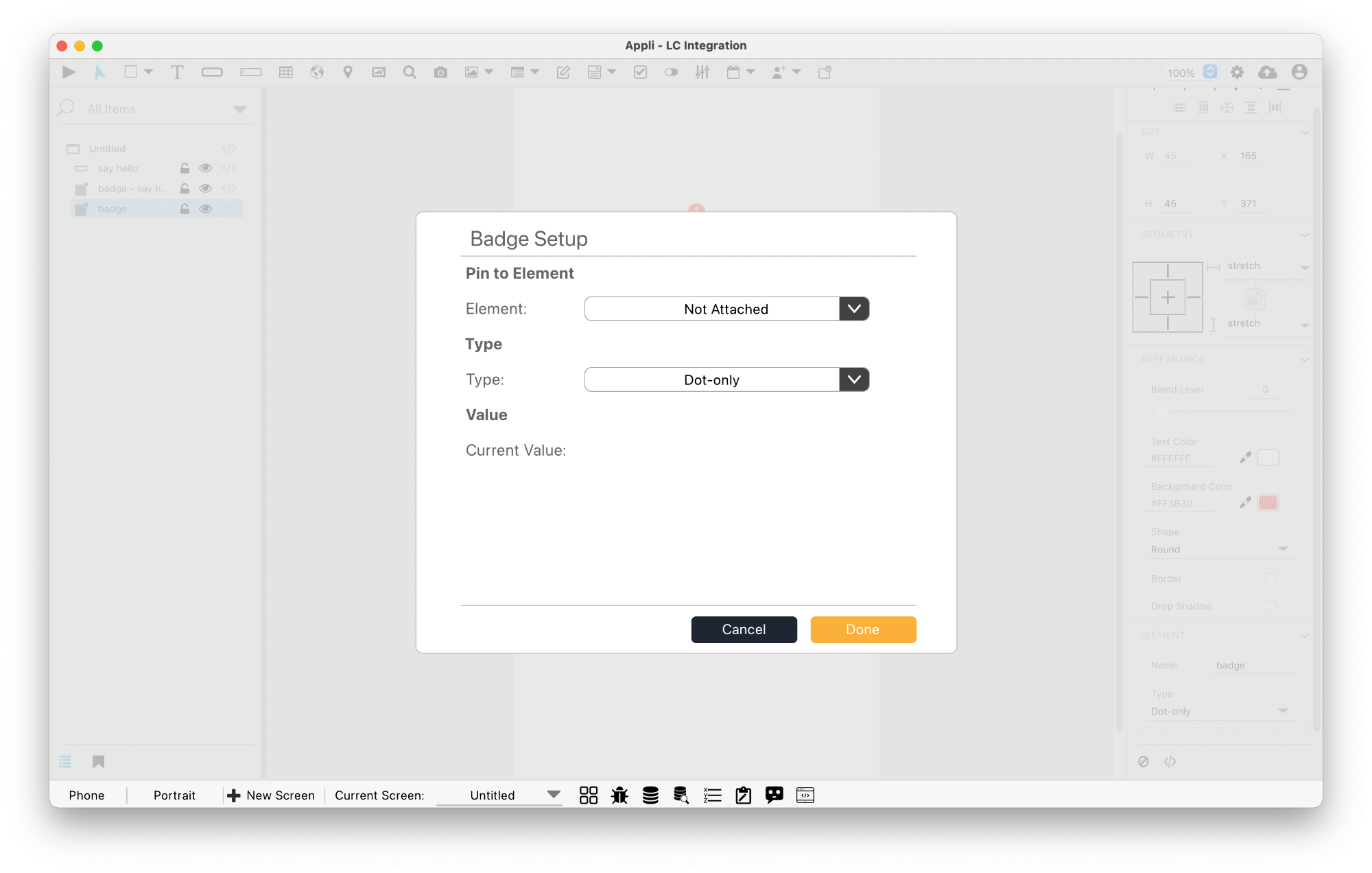
Badges can be pinned to elements and have different visual presentations. Both can be configured using the no code interface.

You can also pin badges to elements by clicking the badge element in the toolbar and then clicking the element you want to pin the badge to.
Actions
Badges have their own action category. Learn more about them here.
Properties
Size Section
This section is used to configure the badge size and position.
| Property | Description |
|---|---|
| top | The value in pixels representing how far the element is from the top of the window. |
| left | The value in pixels representing how distant element is from the left side of the window. |
| width | The value in pixels representing the distance between the left side of the element and its right side. |
| height | The value in pixels representing the distance between the bottom side of the element and its top side. |
Geometry Section
Use the properties in this section to configure the responsive design behaviors for the element.
| Property | Description |
|---|---|
| lockAspectRatio | Locks the aspect ratio of the element. |
| responsiveX | how the element resizes responding to screen changes in the X axis. |
| responsiveY | how the element resizes responding to screen changes in the Y axis. |
| allowUnderNotch | Stretch to fill notch |
Text Section
The properties in this section are used together with those in the appearance section to configure how the element is displayed on the screen. This section deals with the properties related to text used by the badge.
| Property | Description |
|---|---|
| textFace | The font used in the element’s text. |
| textSize | The text size used in the element’s text. |
| textStyle | The style used in the element’s text. It can be bold, italic, underlined, and strikethrough. |
Appearance Section
This section is used to configure how the badge looks.
| Property | Description |
|---|---|
| blendLevel | How transparent the element is. |
| textColor | the color of the text in the element. |
| backgroundColor | The color used for the element’s background. |
| shape | sets the shape of the element. |
| showBorder | Turns the visibility of the element’s borders on or off. |
| dropShadow | The drop shadow for the element. |
Element Section
This section is contains properties that are specific to elements of type badge.
| Property | Description |
|---|---|
| name | The name of the element. Displayed in the project browser. |
| Type | sets the Type of the element. |
This chapter was last updated on Mon 5 Jan 2026 19:58:55 GMT