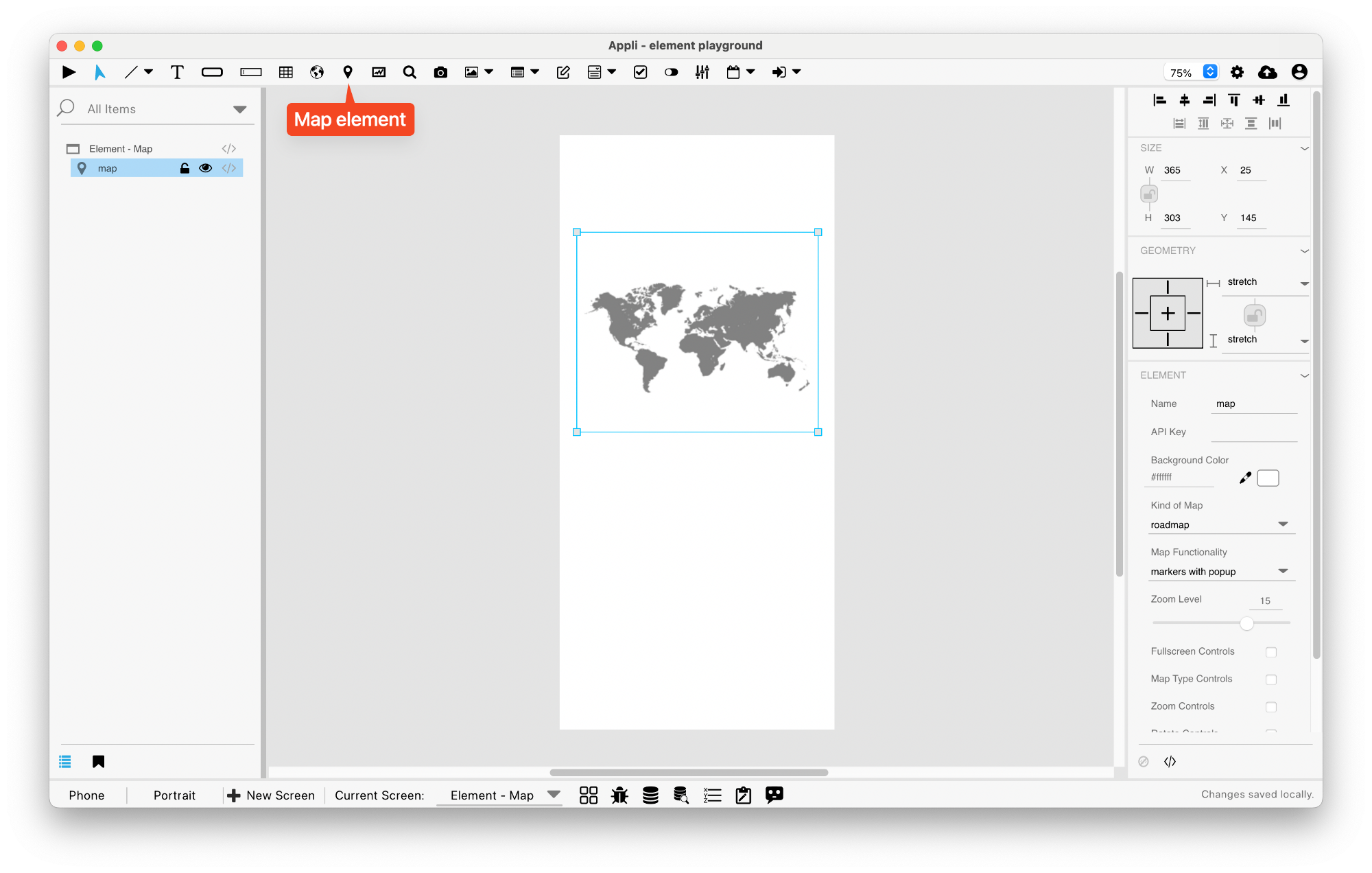
Element: Map
This element contains a map with markers.

Attention: You need a Google Maps API Key to use the map element. Check this blog post to see how to obtain one.
Events
Maps have a mouseUp event that can be configured using low-code. This event is triggered when the user clicks or touches the map.
Properties
Size Section
This section is used to configure the map size and position.
| Property | Description |
|---|---|
| top | The value in pixels representing how far the element is from the top of the window. |
| left | The value in pixels representing how distant element is from the left side of the window. |
| width | The value in pixels representing the distance between the left side of the element and its right side. |
| height | The value in pixels representing the distance between the bottom side of the element and its top side. |
Geometry Section
Use the properties in this section to configure the responsive design behaviors for the element.
| Property | Description |
|---|---|
| lockAspectRatio | Locks the aspect ratio of the element. |
| responsiveX | how the element resizes responding to screen changes in the X axis. |
| responsiveY | how the element resizes responding to screen changes in the Y axis. |
| allowUnderNotch | Stretch to fill notch |
Element Section
This section is contains properties that are specific to elements of type map.
| Property | Description |
|---|---|
| name | The name of the element. Displayed in the project browser. |
| Markers | a collection of geolocation markers to be added to a Map element. |
| APIKey | A Google Maps API Key. |
| lowCode | ActionScript that controls the behavior of the element. |
This chapter was last updated on Mon 5 Jan 2026 19:58:55 GMT