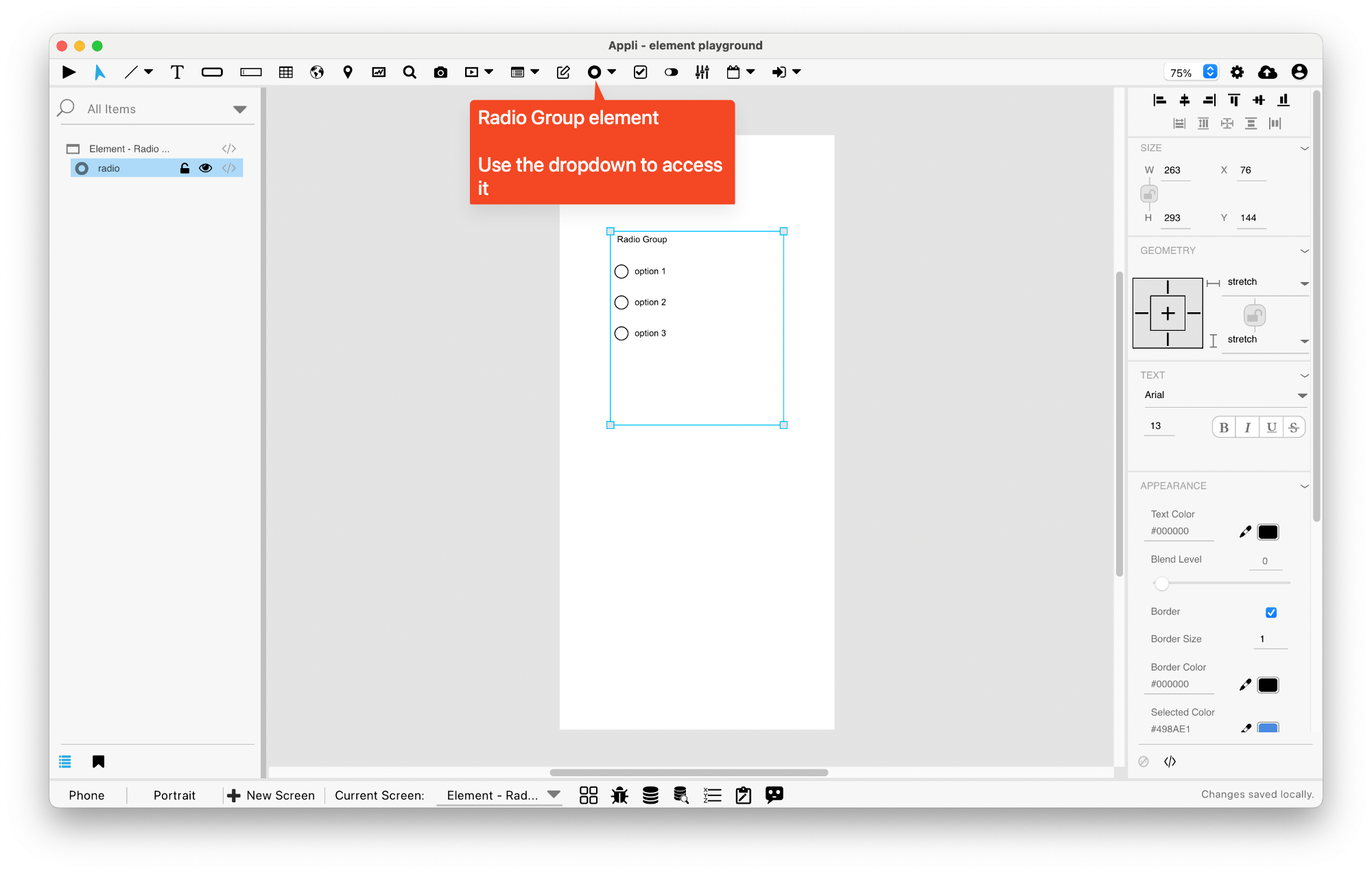
Element: Radio Group
This element is a group of radio buttons. The user can select only one radio button in a group.

Events
Radio groups have a mouseUp event that can be configured using low-code. This event is triggered when the user selects one of the options.
Properties
Size Section
This section is used to configure the radio-group size and position.
| Property | Description |
|---|---|
| top | The value in pixels representing how far the element is from the top of the window. |
| left | The value in pixels representing how distant element is from the left side of the window. |
| width | The value in pixels representing the distance between the left side of the element and its right side. |
| height | The value in pixels representing the distance between the bottom side of the element and its top side. |
Geometry Section
Use the properties in this section to configure the responsive design behaviors for the element.
| Property | Description |
|---|---|
| lockAspectRatio | Locks the aspect ratio of the element. |
| responsiveX | how the element resizes responding to screen changes in the X axis. |
| responsiveY | how the element resizes responding to screen changes in the Y axis. |
| allowUnderNotch | Stretch to fill notch |
Text Section
The properties in this section are used together with those in the appearance section to configure how the element is displayed on the screen. This section deals with the properties related to text used by the radio-group.
| Property | Description |
|---|---|
| textFace | The font used in the element’s text. |
| textSize | The text size used in the element’s text. |
| textStyle | The style used in the element’s text. It can be bold, italic, underlined, and strikethrough. |
Appearance Section
This section is used to configure how the radio-group looks.
| Property | Description |
|---|---|
| textColor | the color of the text in the element. |
| blendLevel | How transparent the element is. |
| hiliteColor | The color of the hilited state of the element. |
Element Section
This section is contains properties that are specific to elements of type radio-group.
| Property | Description |
|---|---|
| name | The name of the element. Displayed in the project browser. |
| useIcons | if the element should use icons. |
| options | A list of options used by the element. |
| label | The text label for the element. |
| showLabel | configures if the label is visible. |
| orientation | The element’s orientation. |
| lowCode | ActionScript that controls the behavior of the element. |
This chapter was last updated on Mon 17 Nov 2025 12:25:43 GMT