Footer

The footer of Appli builder contains many tools and quick information about the project you’re working on.
Platform indicator
The first item in the footer is an indication of the current platform. In the screenshot above, it indicates it is a phone.
Screen management section
Following the platform indicator, there multiple items related to screen management. Appli keeps separate versions of the screen for portrait and landscape orientation, so the first item in the screen management section is a quick way to glance which orientation you’re working on and also switch between them with a click.
A handy + New Screen button is provided to quickly create a new screen.
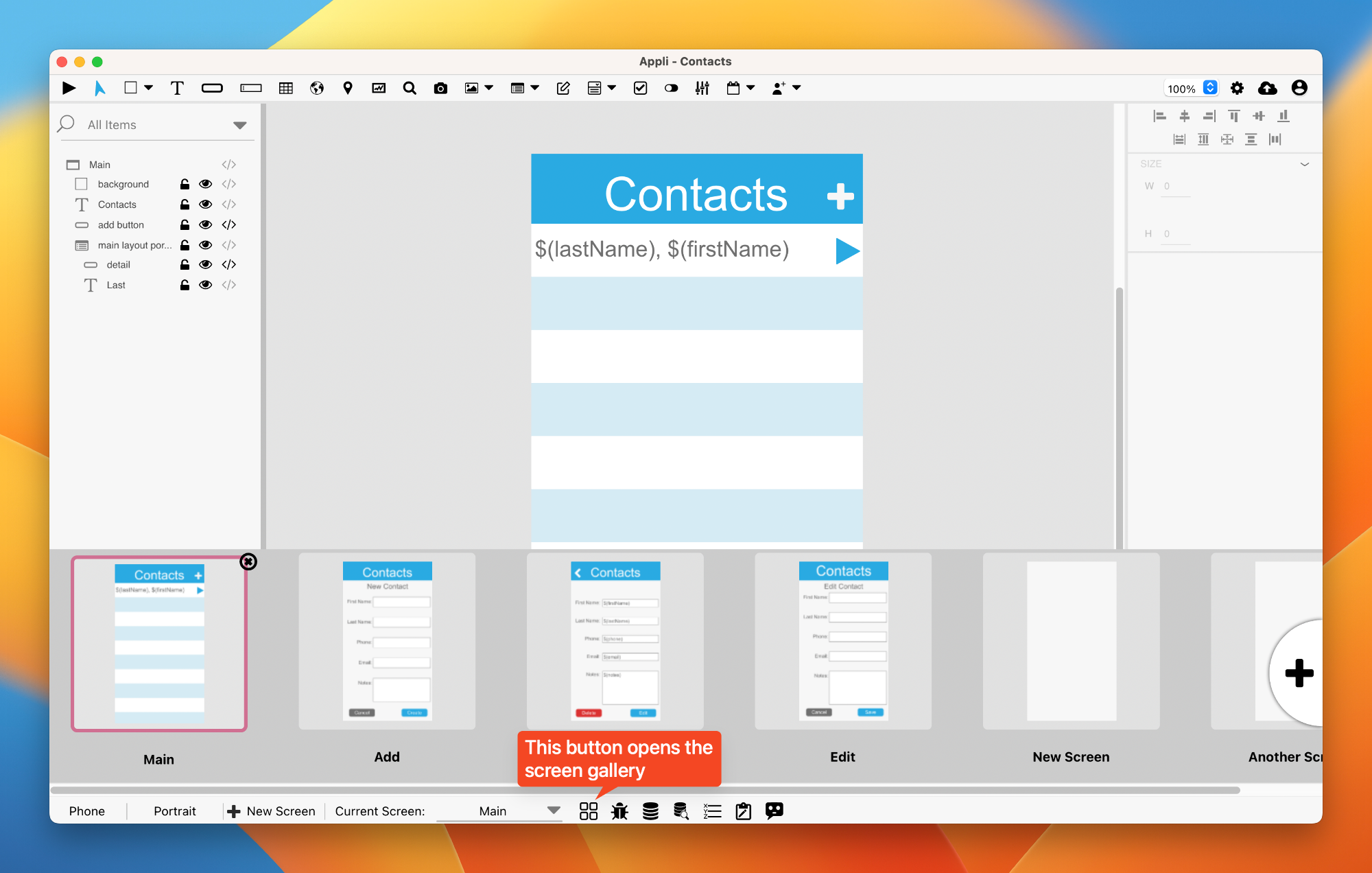
The indicator for the current screen shows its name which can be modified by double-clicking it. That label is also a dropdown menu to switch between screens. Clicking it or the four squares next to it will open the screen gallery to switch and reorder screens.

To learn more read the screen management chapter.
Tools section
All the icons after the screen gallery one are different tools to be used while developing and debugging your app. Each of them opens in their own window.
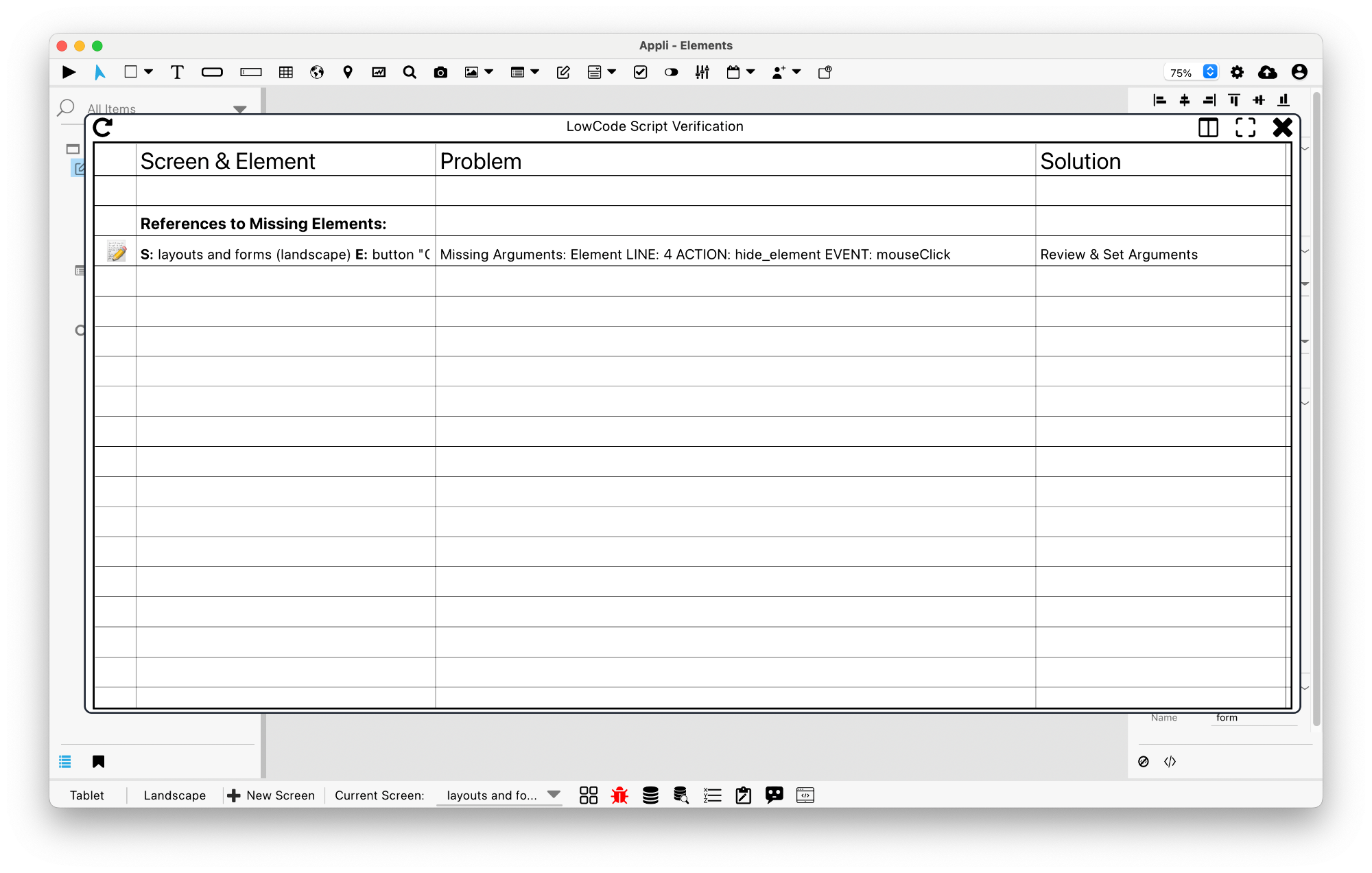
Low Code Issues tool
The icon is a little bug. You click on it to see any potential low-code issue. If Appli detects a low-code issue on its own, that icon will turn to red to draw your attention to it.

The tool has three columns:
- Lists the element that has a problem. Next to it is a handy button shaped like a paper and pencil to go edit the buggy low-code action.
- A description of the problem.
- The proposed solution to the problem.
Data Modeler
Its icon is a stack of disks. It is used to manage your databases. To learn more about it, double check the data management chapter and the database tutorial.
Data Viewer
A companion to the Data Modeler, its icon is a similar stack of discs but with a magnifying glass next to it. It is used to visualise the data you have on your tables.
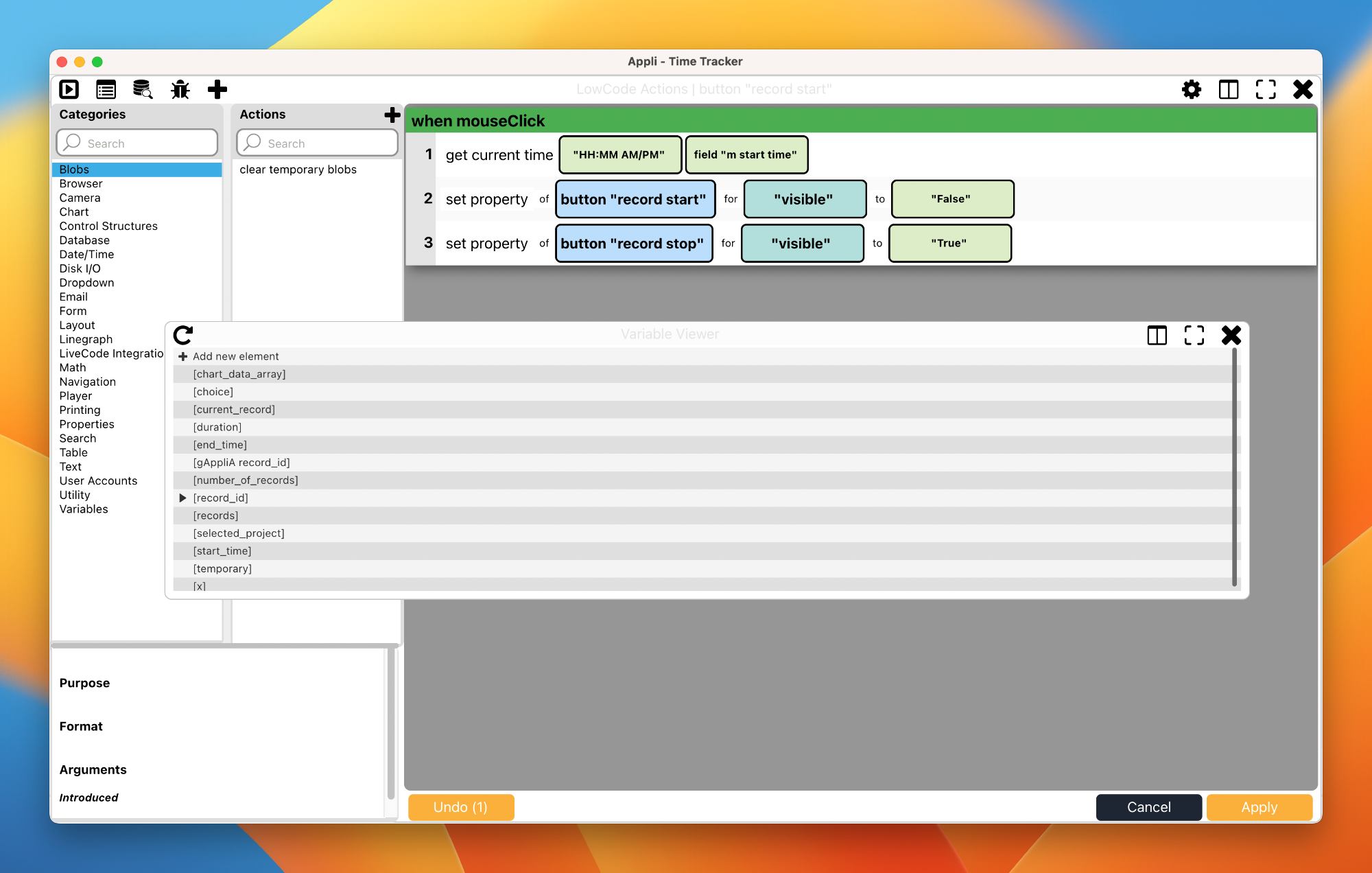
Variable Viewer
Its icon is a list of items. Use it to view and alter the contents of variables in your app.

Form Viewer
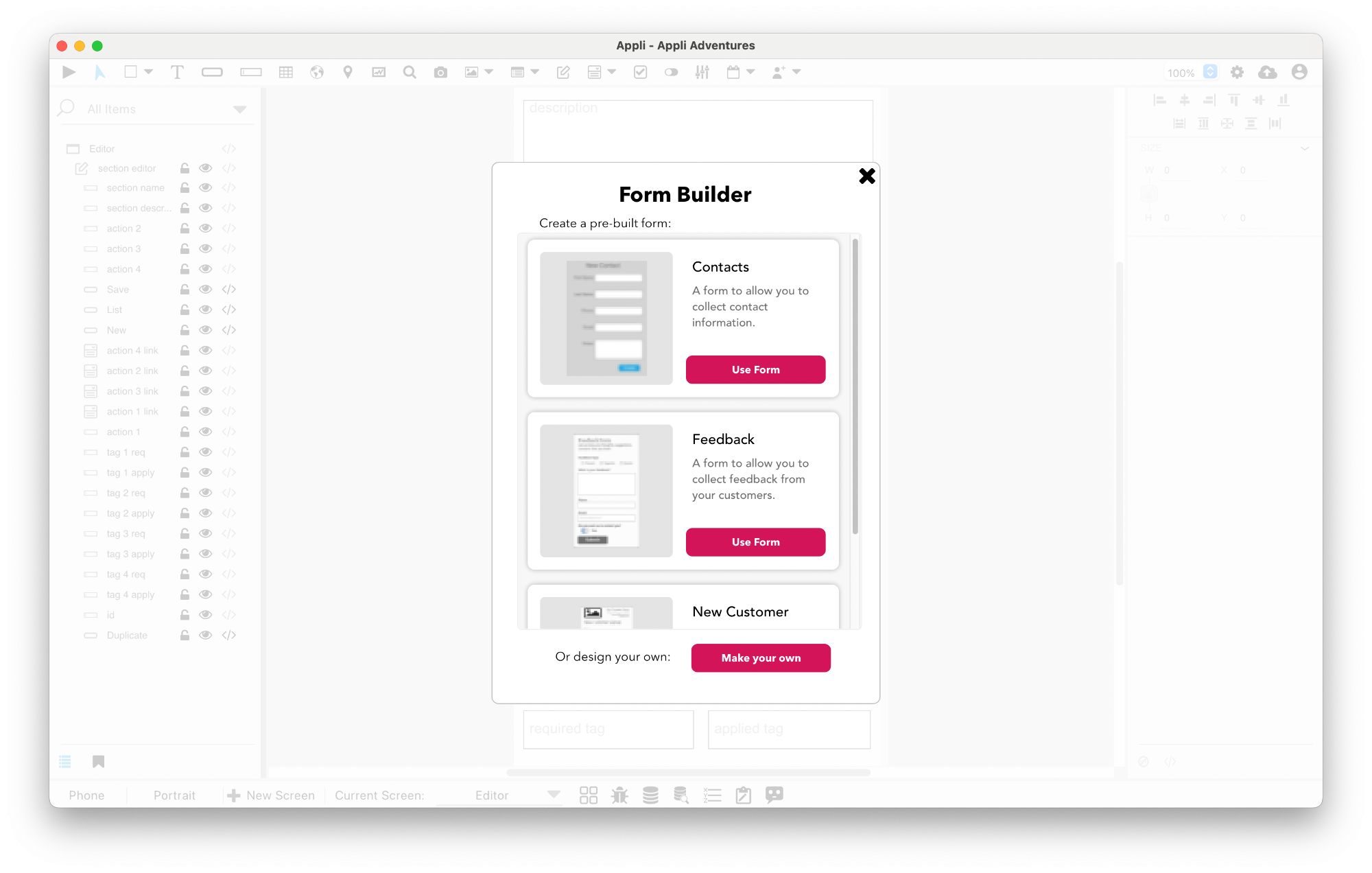
With an icon shaped like a clipboard, the form builder is the easiest way to create a form using Appli. Learn more about it in the database tutorial.

Applibot
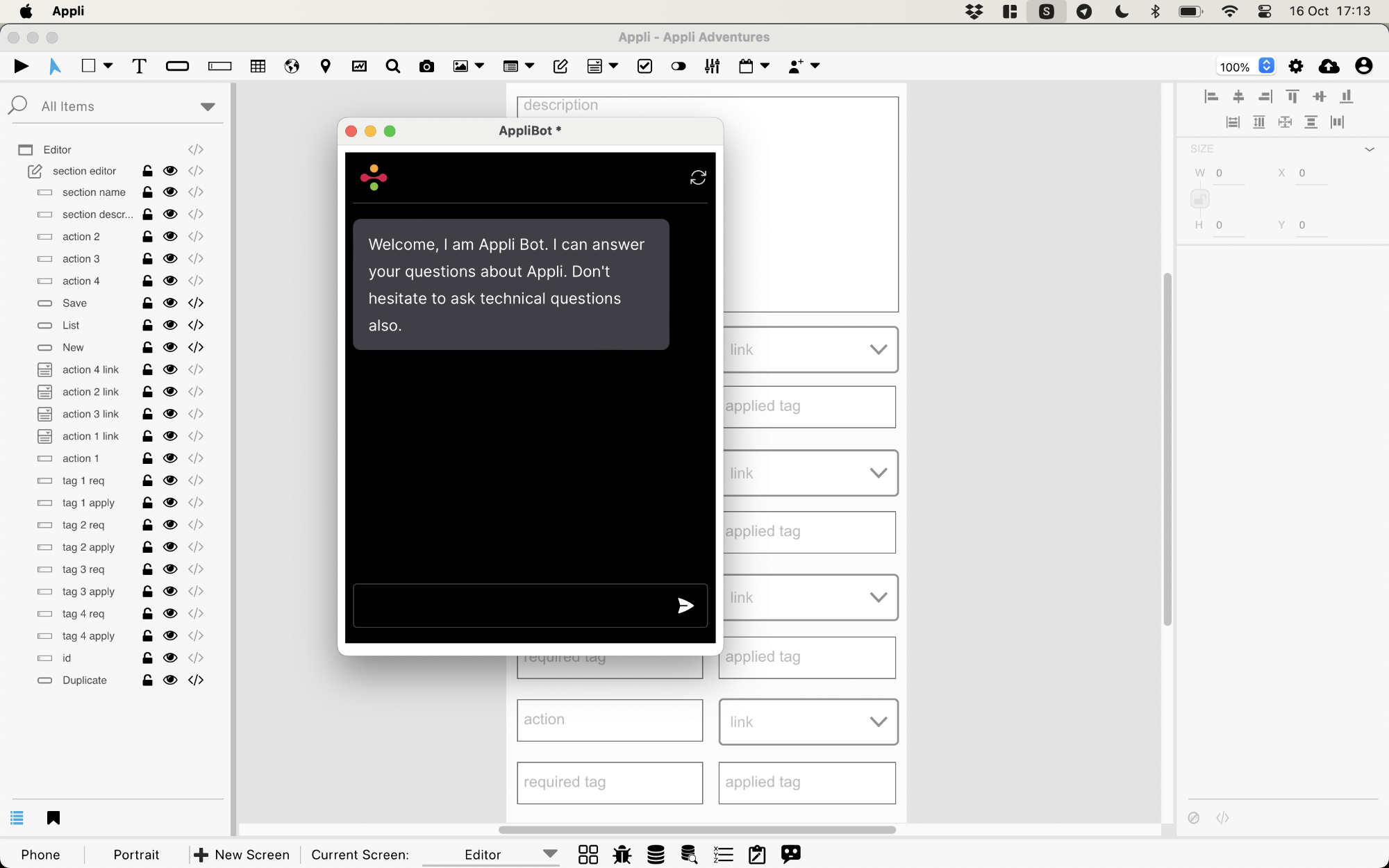
Our handy AI assistant is the final tool in the footer. Shaped like a friendly speech ballon, you can click it to open the chatbot and ask questions about how to solve tasks with Appli.

Custom Code Editor

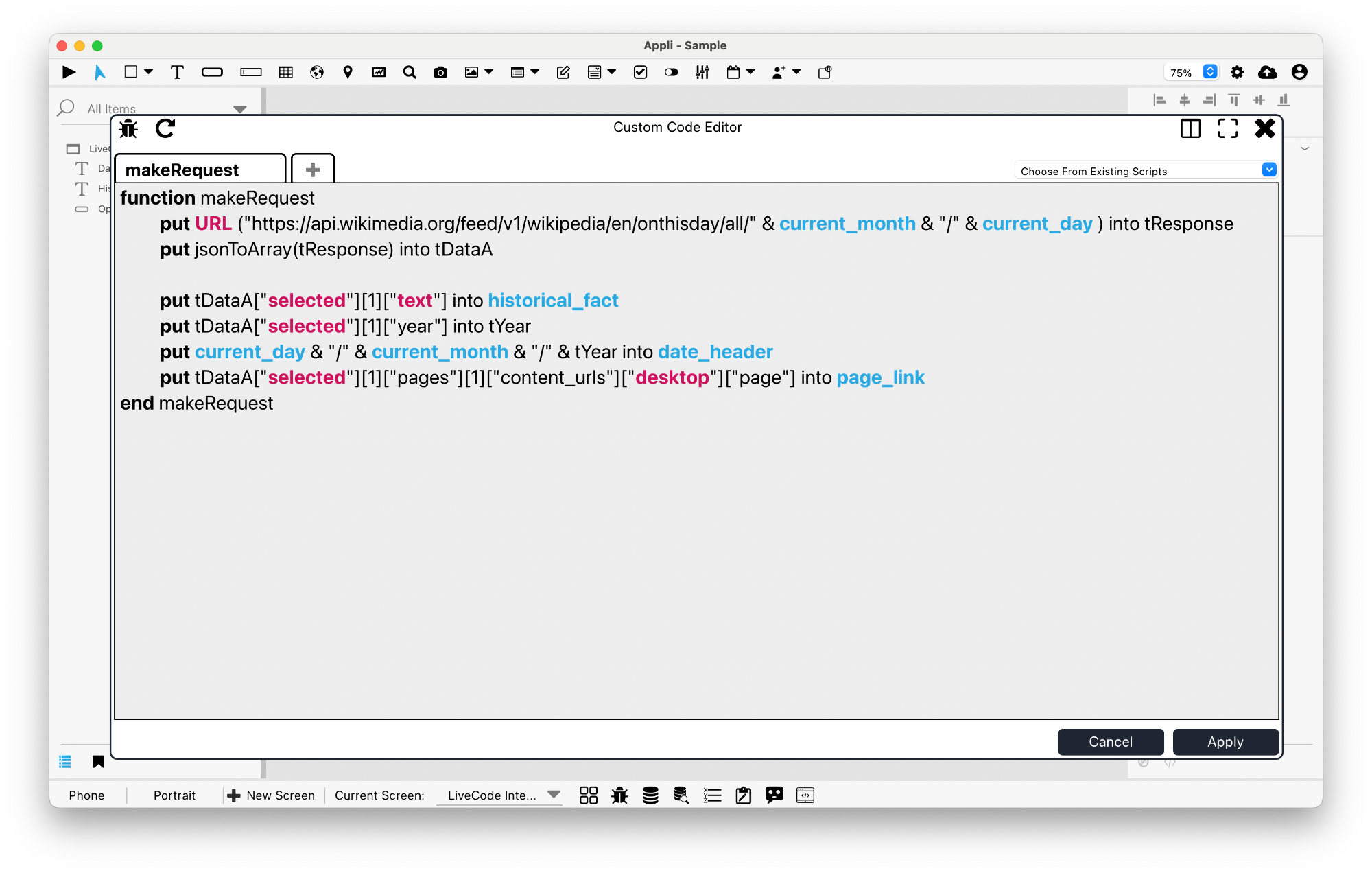
A custom code editor to create your own LiveCode-based functions. Check out the Custom Code Editor documentation for more information and the LiveCode Integration tutorial to build a sample app that uses it.
This chapter was last updated on Tue 11 Jun 2024 17:27:34 BST