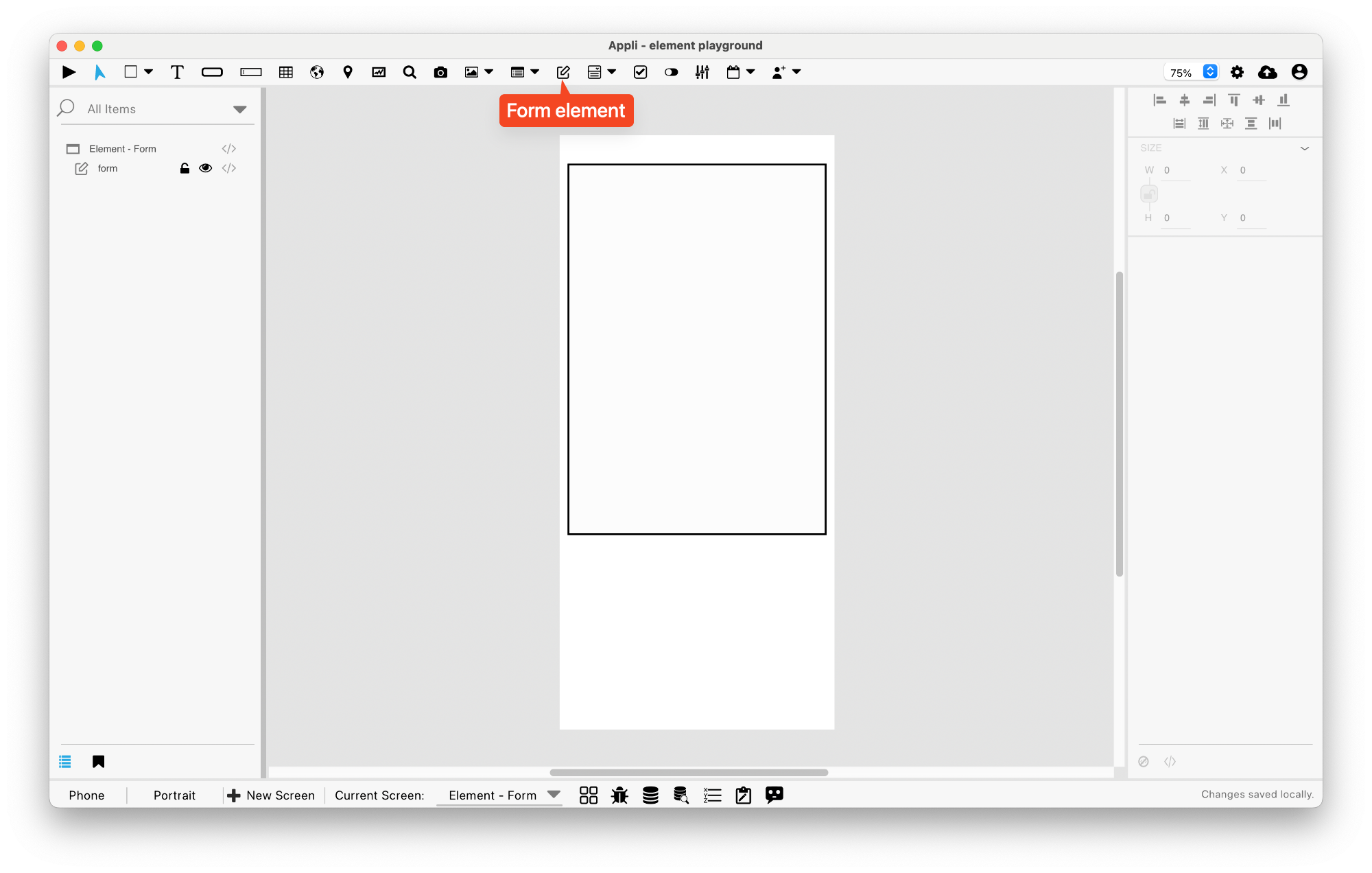
Element: Form
This element collects other elements as part of a form.

Be aware that a form element is empty when first drawn on the screen. You need to place the elements you want inside it or use the form builder tool.
No code
Forms can be connected to Tables using no-code. This way they can be used to create or edit records.
Low code
There is a property that can be set using low-code called
dataRecordID. Use the
set_property_from_variable action to set this property and
connect a form to a specific record in a table.
Actions
Forms have a comprehensive set of actions that are documented on the actions: form chapter.
Events
Forms have a mouseUp event that can be configured using low-code. This event is triggered when the user clicks or touches the element.
Properties
Size Section
This section is used to configure the form size and position.
| Property | Description |
|---|---|
| top | The value in pixels representing how far the element is from the top of the window. |
| left | The value in pixels representing how distant element is from the left side of the window. |
| width | The value in pixels representing the distance between the left side of the element and its right side. |
| height | The value in pixels representing the distance between the bottom side of the element and its top side. |
Geometry Section
Use the properties in this section to configure the responsive design behaviors for the element.
| Property | Description |
|---|---|
| lockAspectRatio | Locks the aspect ratio of the element. |
| responsiveX | how the element resizes responding to screen changes in the X axis. |
| responsiveY | how the element resizes responding to screen changes in the Y axis. |
| allowUnderNotch | Stretch to fill notch |
Appearance Section
This section is used to configure how the form looks.
| Property | Description |
|---|---|
| showBorder | Turns the visibility of the element’s borders on or off. |
| borderColor | the color used for the border of the element. |
| lineSize | the size of a line in pixels. |
| opaque | if the element is opaque or if it’s background is transparent. |
| backgroundColor | The color used for the element’s background. |
Element Section
This section is contains properties that are specific to elements of type form.
| Property | Description |
|---|---|
| name | The name of the element. Displayed in the project browser. |
This chapter was last updated on Mon 5 Jan 2026 19:58:55 GMT