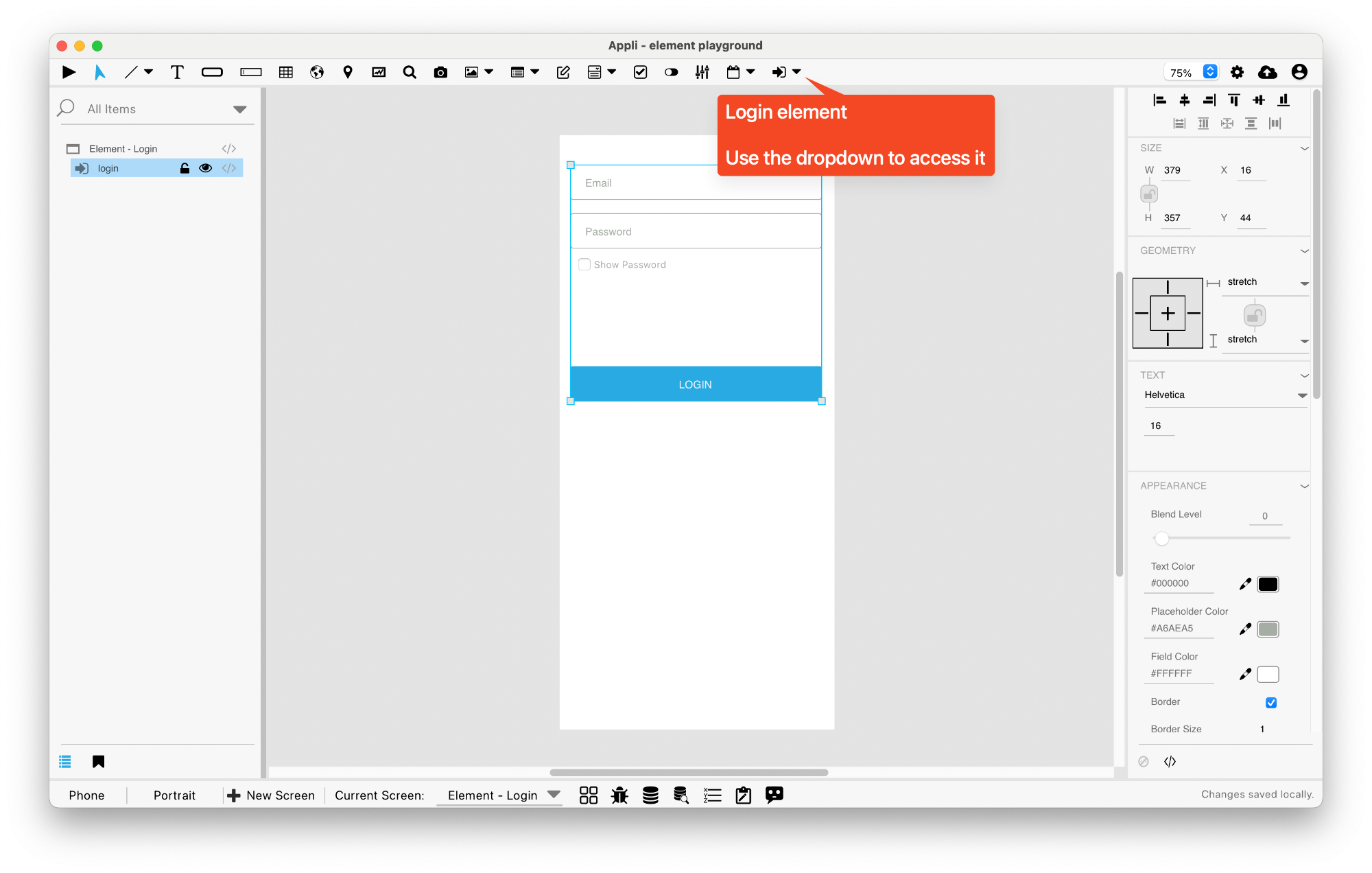
Element: Login
This element represents a login form. It contains the most common fields that are needed to perform a login operation: email and password.

User management in Appli
Every Appli project has its own database. Besides the tables created
by the developer, all projects have a cdbUser table that is
used to keep user accounts.
Use elements such as Create Account,
Login, and
the actions under the User Accounts
category to craft your own interface to handle user management
workflows.
The User Management Tutorial explores the topic in more depth and is recommended reading.
Events
Login elements have a mouseUp event that can be configured using low-code. This event is triggered when the user clicks or touches the Login button.
Properties
Size Section
This section is used to configure the login size and position.
| Property | Description |
|---|---|
| top | The value in pixels representing how far the element is from the top of the window. |
| left | The value in pixels representing how distant element is from the left side of the window. |
| width | The value in pixels representing the distance between the left side of the element and its right side. |
| height | The value in pixels representing the distance between the bottom side of the element and its top side. |
Geometry Section
Use the properties in this section to configure the responsive design behaviors for the element.
| Property | Description |
|---|---|
| lockAspectRatio | Locks the aspect ratio of the element. |
| responsiveX | how the element resizes responding to screen changes in the X axis. |
| responsiveY | how the element resizes responding to screen changes in the Y axis. |
| allowUnderNotch | Stretch to fill notch |
Appearance Section
This section is used to configure how the login looks.
| Property | Description |
|---|---|
| blendLevel | How transparent the element is. |
| fieldHeight | how tall the field is in pixels. |
| textColor | the color of the text in the element. |
| placeholderColor | The color used for placeholder text. |
| fieldColor | The color used for the background of a field. |
| showBorder | Turns the visibility of the element’s borders on or off. |
| lineSize | the size of a line in pixels. |
| borderColor | the color used for the border of the element. |
| buttonHeight | how tall is the button. |
| buttonColor | the color for a button. |
| buttonLabelColor | the color used for the text label in a button. |
Element Section
This section is contains properties that are specific to elements of type login.
| Property | Description |
|---|---|
| name | The name of the element. Displayed in the project browser. |
This chapter was last updated on Mon 5 Jan 2026 19:58:55 GMT