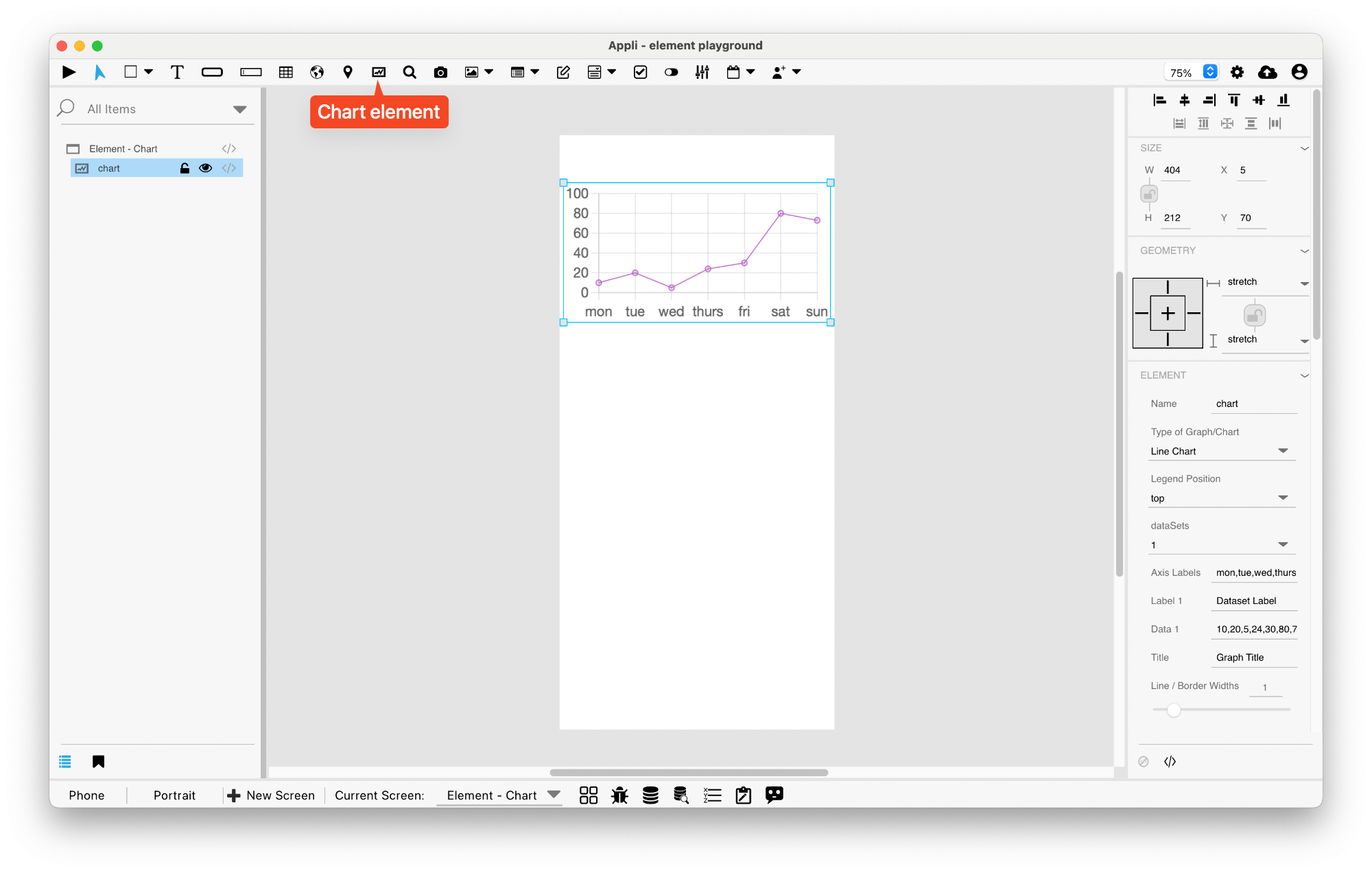
Element: Chart
This element represents a chart on the screen.

Events
Charts have a mouseUp event that can be configured using low-code. This event is triggered when the user clicks or touches the graphic.
Properties
Size Section
This section is used to configure the chart size and position.
| Property | Description |
|---|---|
| top | The value in pixels representing how far the element is from the top of the window. |
| left | The value in pixels representing how distant element is from the left side of the window. |
| width | The value in pixels representing the distance between the left side of the element and its right side. |
| height | The value in pixels representing the distance between the bottom side of the element and its top side. |
Geometry Section
Use the properties in this section to configure the responsive design behaviors for the element.
| Property | Description |
|---|---|
| lockAspectRatio | Locks the aspect ratio of the element. |
| responsiveX | how the element resizes responding to screen changes in the X axis. |
| responsiveY | how the element resizes responding to screen changes in the Y axis. |
| allowUnderNotch | Stretch to fill notch |
Element Section
This section is contains properties that are specific to elements of type chart.
| Property | Description |
|---|---|
| name | The name of the element. Displayed in the project browser. |
| showLine | toggles the display of the line in a graph. |
| showXLines | Toggles the display of the vertical background lines in a graph. |
| showYLines | Toggles the display of the horizontal background lines in a graph. |
| opaque | if the element is opaque or if it’s background is transparent. |
| makerColor | sets the color for markers in a graph. |
| markerShape | Configures which shape to use for markers in a graph. |
| axisData | The data to be used by the axis in a graph. |
| markerData | the data used to plot markers on a graph. |
| lowCode | ActionScript that controls the behavior of the element. |
This chapter was last updated on Mon 5 Jan 2026 19:58:55 GMT