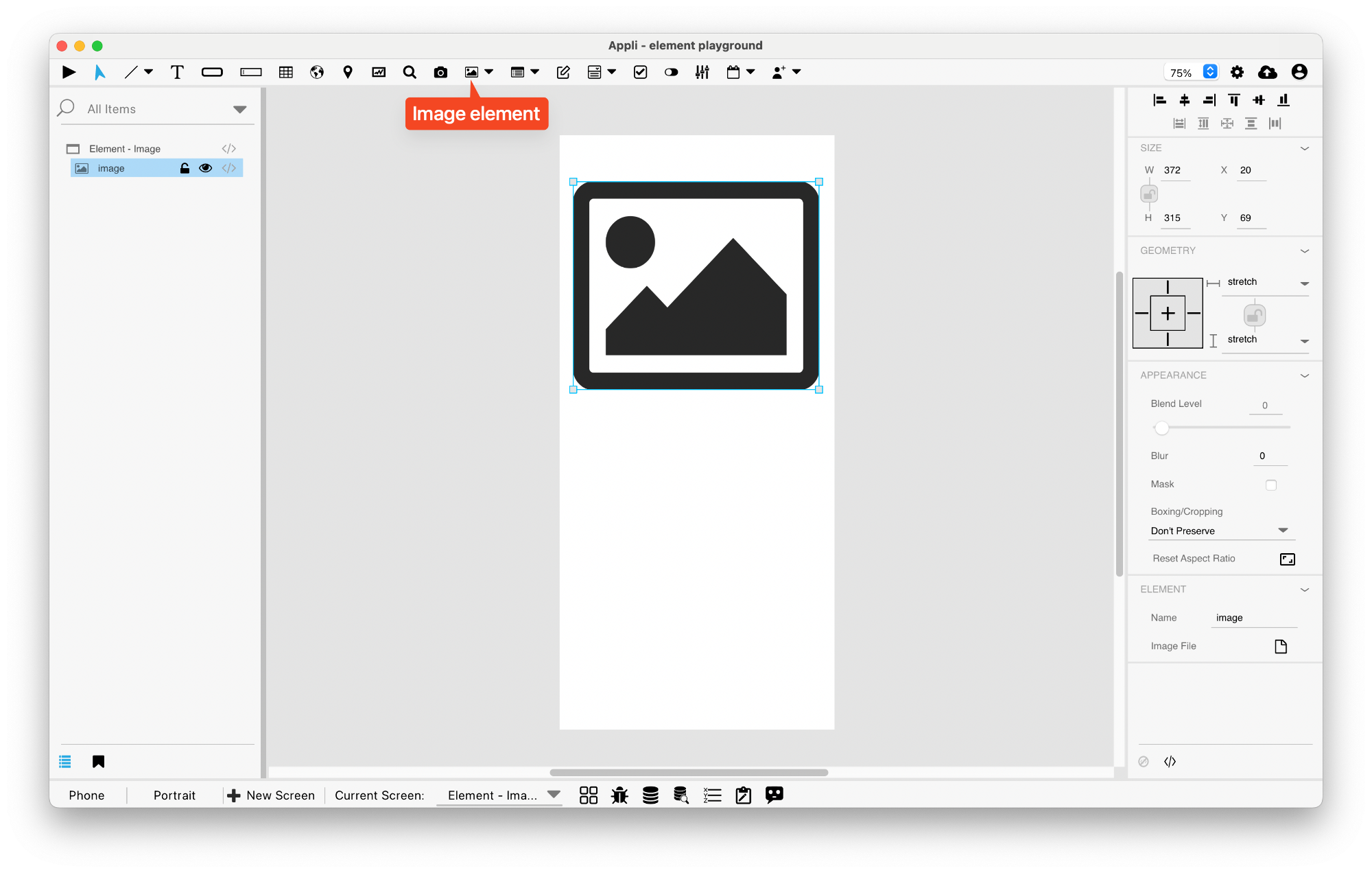
Element: Image
This element contains an image.
Some properties are only available if you apply a mask to the image.

Events
Images have a mouseUp event that can be configured using low-code. This event is triggered when the user clicks or touches the image.
Properties
Size Section
This section is used to configure the image size and position.
| Property | Description |
|---|---|
| top | The value in pixels representing how far the element is from the top of the window. |
| left | The value in pixels representing how distant element is from the left side of the window. |
| width | The value in pixels representing the distance between the left side of the element and its right side. |
| height | The value in pixels representing the distance between the bottom side of the element and its top side. |
Geometry Section
Use the properties in this section to configure the responsive design behaviors for the element.
| Property | Description |
|---|---|
| lockAspectRatio | Locks the aspect ratio of the element. |
| responsiveX | how the element resizes responding to screen changes in the X axis. |
| responsiveY | how the element resizes responding to screen changes in the Y axis. |
| allowUnderNotch | Stretch to fill notch |
Appearance Section
This section is used to configure how the image looks.
| Property | Description |
|---|---|
| blendLevel | How transparent the element is. |
| blur | how much blur is applied to the element content. |
| useMask | if a mask should be applied to the element. |
| shapeStyle | The shape to be used for masking the element. |
| lineSize | the size of a line in pixels. |
| lineColor | the color of the line. |
| preserveAspectRatio | If the element should preserve the aspect ratio of it’s data. |
Element Section
This section is contains properties that are specific to elements of type image.
| Property | Description |
|---|---|
| name | The name of the element. Displayed in the project browser. |
| imageFile | the file containing the image to be used in the element. |
| lowCode | ActionScript that controls the behavior of the element. |
This chapter was last updated on Mon 5 Jan 2026 19:58:55 GMT