Element: Browser
This element is a WebView that allows the developer to display content from a Web page inside their application.
The browser URL can be set using the property inspector or using the low-code action Browser → Set Browser URL.

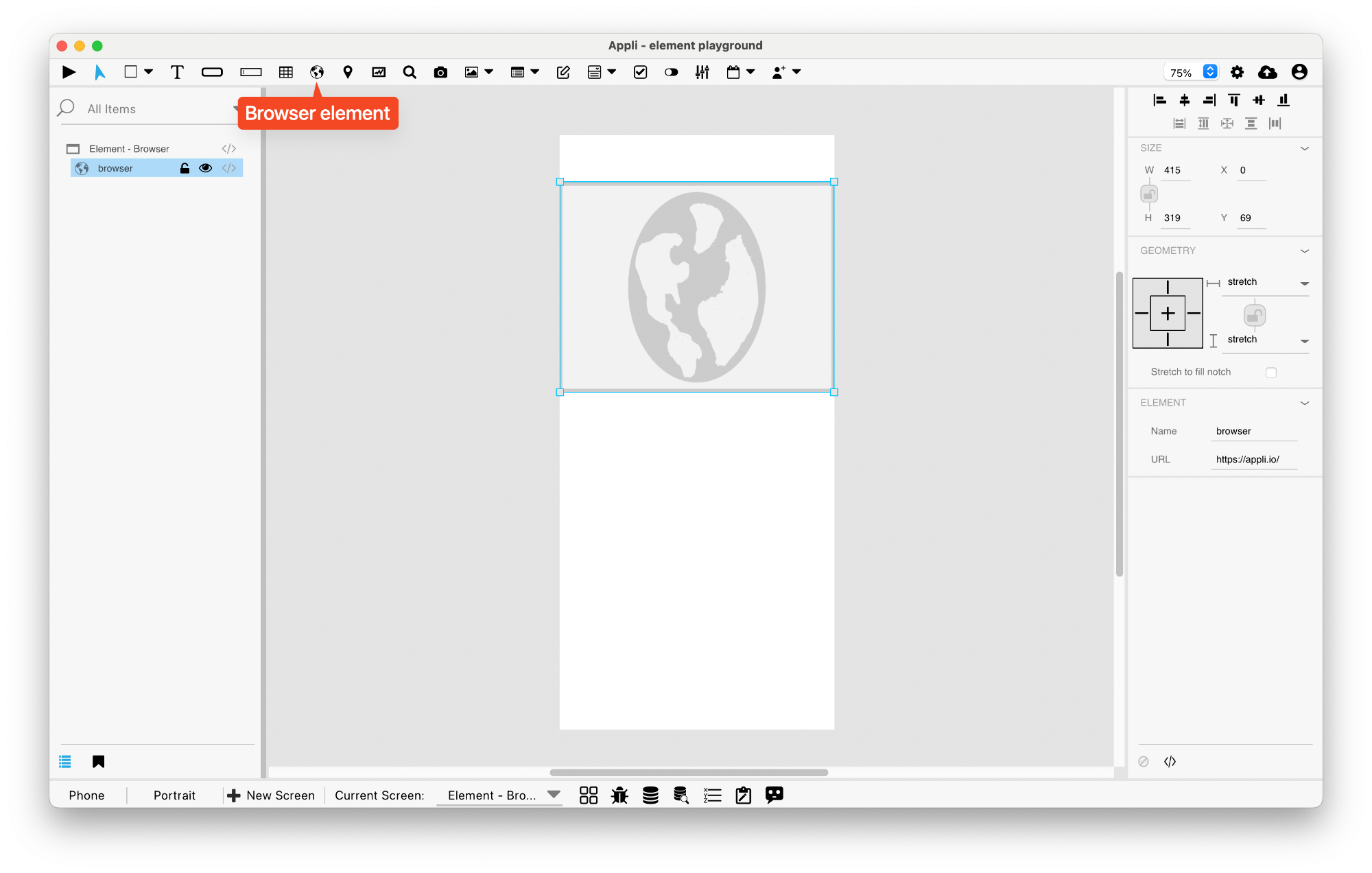
Browser elements will only load the web address in play mode; they remain with just a placeholder globe in edit mode.
Properties
Size Section
This section is used to configure the browser size and position.
| Property | Description |
|---|---|
| top | The value in pixels representing how far the element is from the top of the window. |
| left | The value in pixels representing how distant element is from the left side of the window. |
| width | The value in pixels representing the distance between the left side of the element and its right side. |
| height | The value in pixels representing the distance between the bottom side of the element and its top side. |
Geometry Section
Use the properties in this section to configure the responsive design behaviors for the element.
| Property | Description |
|---|---|
| lockAspectRatio | Locks the aspect ratio of the element. |
| responsiveX | how the element resizes responding to screen changes in the X axis. |
| responsiveY | how the element resizes responding to screen changes in the Y axis. |
| allowUnderNotch | Stretch to fill notch |
Element Section
This section is contains properties that are specific to elements of type browser.
| Property | Description |
|---|---|
| name | The name of the element. Displayed in the project browser. |
| url | A URL. Also known as a Web Address, it points to a network accessible resource. |
This chapter was last updated on Mon 5 Jan 2026 19:58:55 GMT