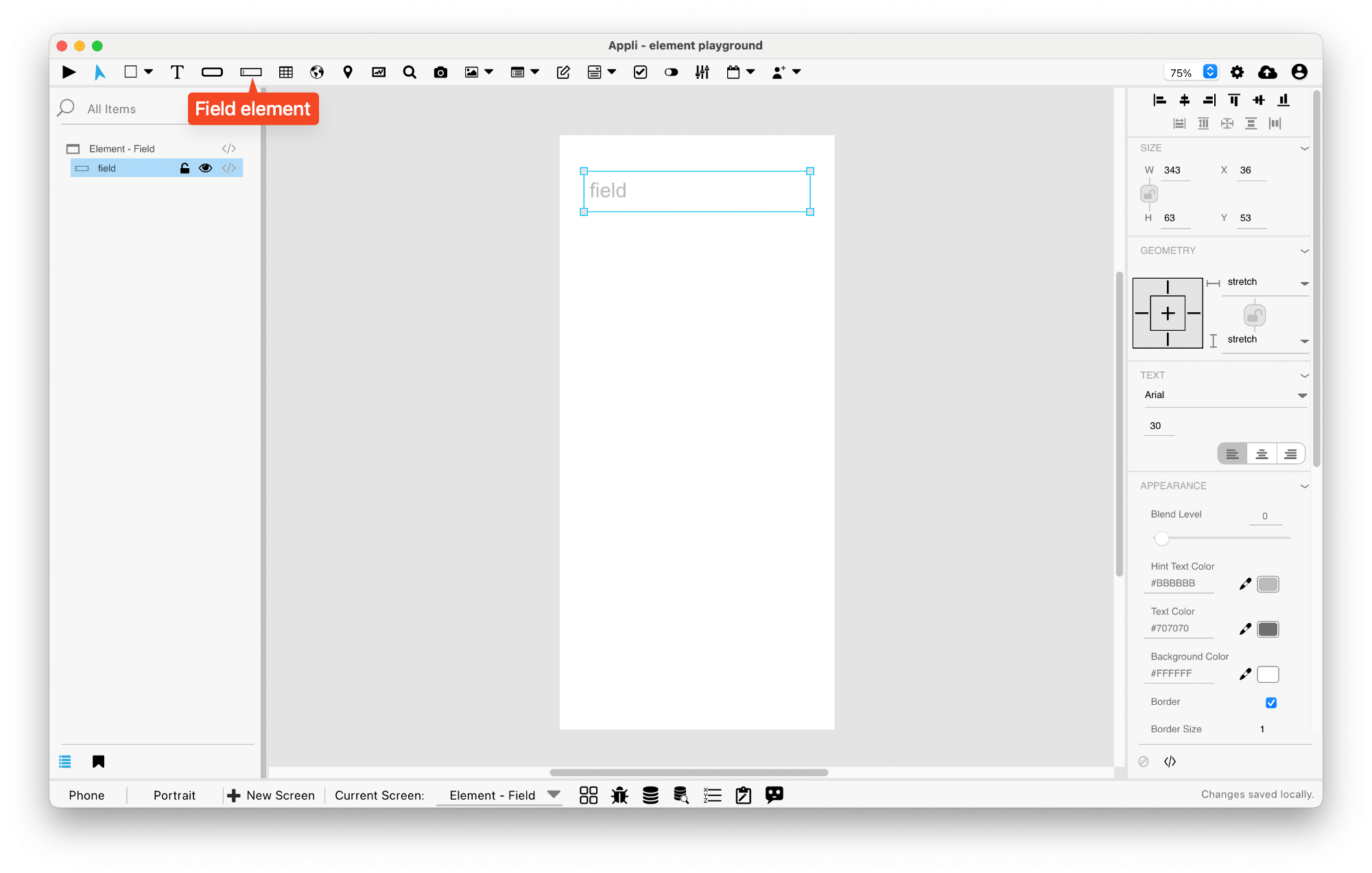
Element: Field
This element allows the user to enter or edit text.

Events
Fields have a mouseUp event that can be configured using low-code. This event is triggered when the user clicks or touches the field.
Properties
Size Section
This section is used to configure the field size and position.
| Property | Description |
|---|---|
| top | The value in pixels representing how far the element is from the top of the window. |
| left | The value in pixels representing how distant element is from the left side of the window. |
| width | The value in pixels representing the distance between the left side of the element and its right side. |
| height | The value in pixels representing the distance between the bottom side of the element and its top side. |
Geometry Section
Use the properties in this section to configure the responsive design behaviors for the element.
| Property | Description |
|---|---|
| lockAspectRatio | Locks the aspect ratio of the element. |
| responsiveX | how the element resizes responding to screen changes in the X axis. |
| responsiveY | how the element resizes responding to screen changes in the Y axis. |
| allowUnderNotch | Stretch to fill notch |
Text Section
The properties in this section are used together with those in the appearance section to configure how the element is displayed on the screen. This section deals with the properties related to text used by the field.
| Property | Description |
|---|---|
| textFace | The font used in the element’s text. |
| textSize | The text size used in the element’s text. |
| textAlign | The text alignment used for the element’s text. It can be aligned to the left, right, or center. |
Appearance Section
This section is used to configure how the field looks.
| Property | Description |
|---|---|
| blendLevel | How transparent the element is. |
| hintTextColor | the color used by the hint text. |
| textColor | the color of the text in the element. |
| backgroundColor | The color used for the element’s background. |
| showBorder | Turns the visibility of the element’s borders on or off. |
| lineSize | the size of a line in pixels. |
| lineColor | the color of the line. |
Element Section
This section is contains properties that are specific to elements of type field.
| Property | Description |
|---|---|
| name | The name of the element. Displayed in the project browser. |
| hintText | the hint text. |
| useNative | Replaces the element with the native version of that element for the running platform. Used by text fields. |
| multiLine | Configures the text field to accept multiline text instead of single line input. |
| passwordField | marks the field as a password entry. This masks the input so that it is not readable. |
| keyboardType | configure what kind of keyboard is to be used when entering data in the element. |
| autoCorrectionType | configures if the element should use auto-correction features. |
| autoCapitalizationType | configures if the element should use auto-capitalize it’s data. |
| lowCode | ActionScript that controls the behavior of the element. |
This chapter was last updated on Mon 5 Jan 2026 19:58:55 GMT