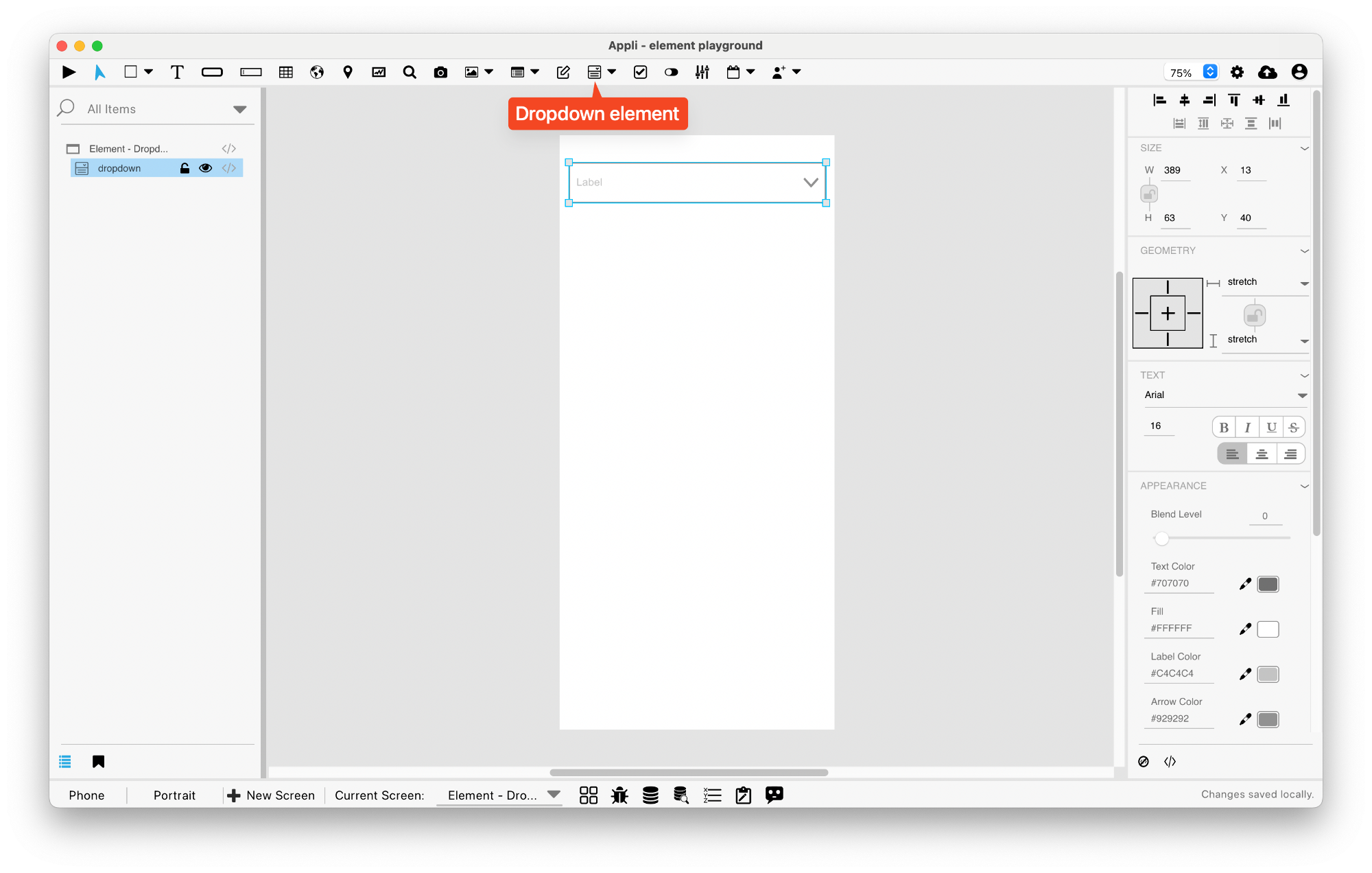
Element: Dropdown
This element holds a menu. Clicking the element causes a scrolling list of options to open. Selecting an item will close back the dropdown menu.

Events
Dropdowns have a mouseUp event that can be configured using low-code. This event is triggered when the user selects one of the available options.
Low code
When changing the options property of a dropdown menu
using lowcode, you must use double pipes || to seperate the
label of the option and the value of the option.
LABEL 1||VALUE 1
LABEL 2||VALUE 2If the value of an option is empty, the label is also used as the value. You must use the Refresh Dropdown function to update the changes.
Properties
Size Section
This section is used to configure the dropdown size and position.
| Property | Description |
|---|---|
| top | The value in pixels representing how far the element is from the top of the window. |
| left | The value in pixels representing how distant element is from the left side of the window. |
| width | The value in pixels representing the distance between the left side of the element and its right side. |
| height | The value in pixels representing the distance between the bottom side of the element and its top side. |
Geometry Section
Use the properties in this section to configure the responsive design behaviors for the element.
| Property | Description |
|---|---|
| lockAspectRatio | Locks the aspect ratio of the element. |
| responsiveX | how the element resizes responding to screen changes in the X axis. |
| responsiveY | how the element resizes responding to screen changes in the Y axis. |
| allowUnderNotch | Stretch to fill notch |
Text Section
The properties in this section are used together with those in the appearance section to configure how the element is displayed on the screen. This section deals with the properties related to text used by the dropdown.
| Property | Description |
|---|---|
| textFace | The font used in the element’s text. |
| textSize | The text size used in the element’s text. |
| textStyle | The style used in the element’s text. It can be bold, italic, underlined, and strikethrough. |
| textAlign | The text alignment used for the element’s text. It can be aligned to the left, right, or center. |
Appearance Section
This section is used to configure how the dropdown looks.
| Property | Description |
|---|---|
| blendLevel | How transparent the element is. |
| textColor | the color of the text in the element. |
| backgroundColor | The color used for the element’s background. |
| labelColor | The color used for the text in the label of the element. |
| arrowColor | The color used for the arrow inside the element. |
| showBorder | Turns the visibility of the element’s borders on or off. |
| lineSize | the size of a line in pixels. |
| lineColor | the color of the line. |
Element Section
This section is contains properties that are specific to elements of type dropdown.
| Property | Description |
|---|---|
| name | The name of the element. Displayed in the project browser. |
| options | A list of options used by the element. |
| optionsToDisplay | How many options should be displayed by the element. If there are more options available than the value of this property, the element will display a scrollbar. |
| label | The text label for the element. |
| lowCode | ActionScript that controls the behavior of the element. |
This chapter was last updated on Mon 17 Nov 2025 12:25:43 GMT