Events
Events are used to activate low-code scripts. When an event happens in your application and that event has an associated low-code script attached to it, that script will execute. Appli has many event types from user interaction events such as clicking a button or typing on a field element to advanced network events such as receiving a message from a web server.
In our chapter about low-code we showed how to use events to implement simple scripts, our tutorials expanded on that. On this chapter we’re going to list all the events supported by Appli alongside a brief explanation of them. If you need further help with an event, reach out to us on our forums.
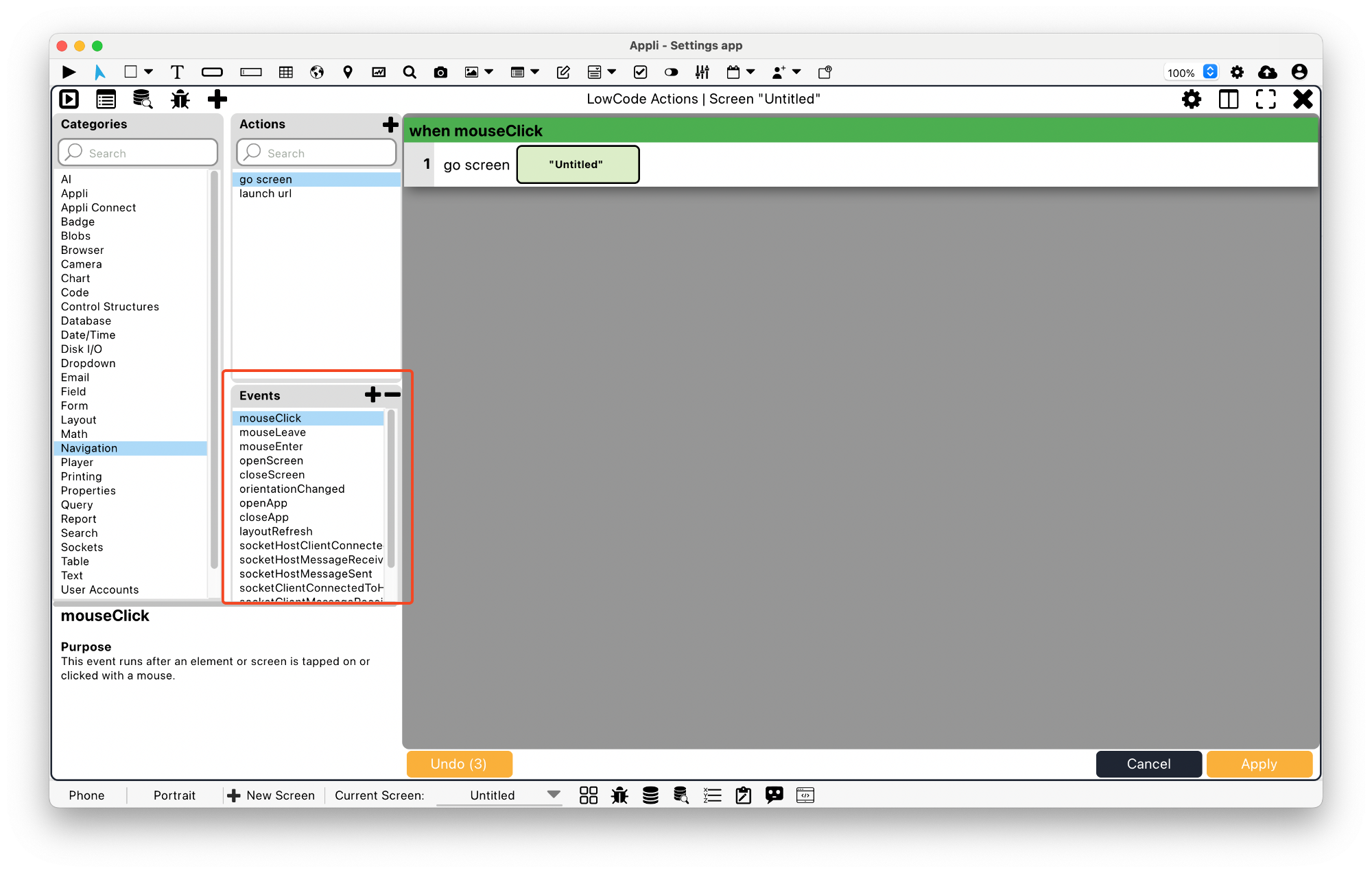
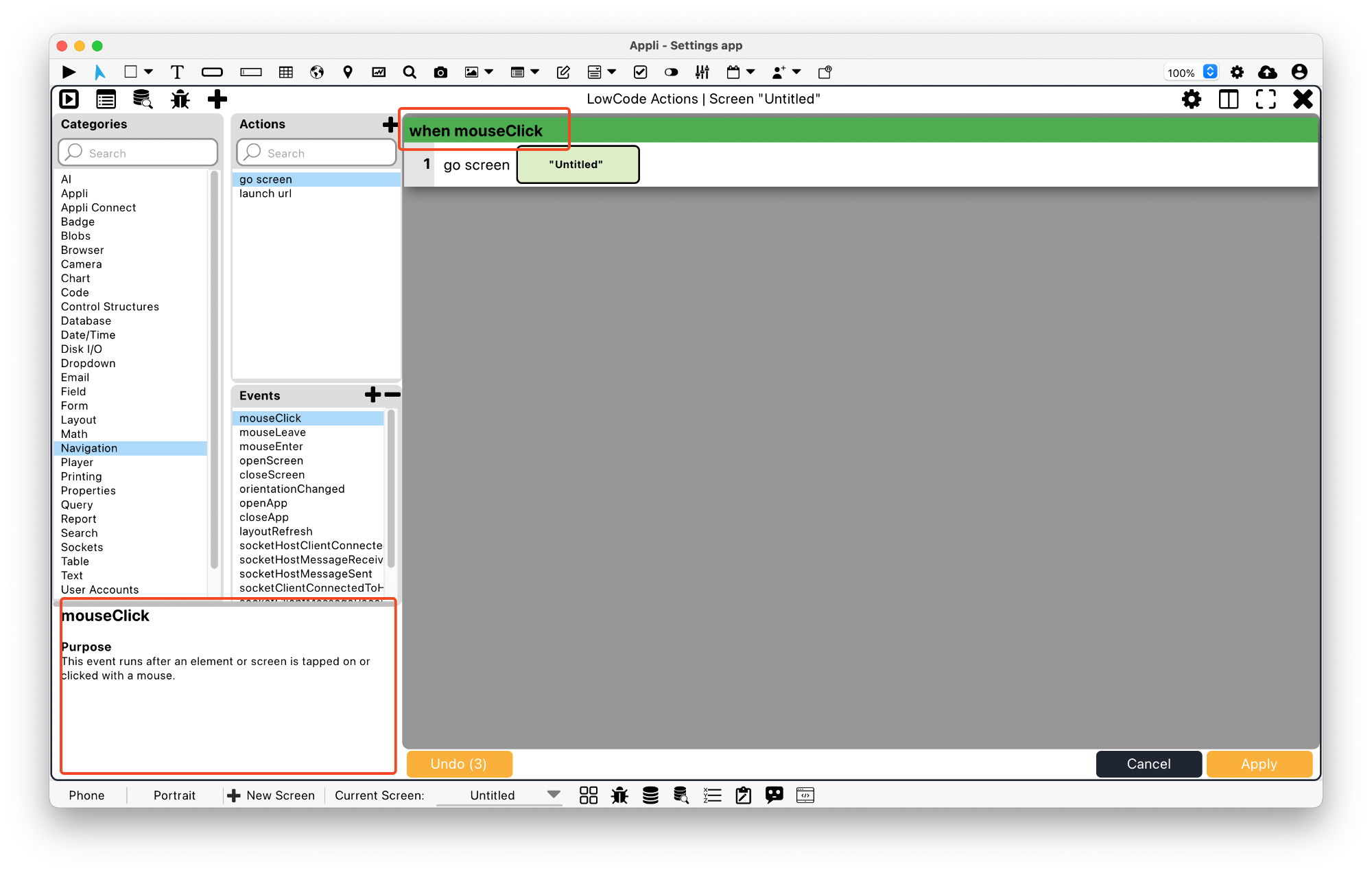
Events appear on their own pane in the low-code editor as can be seen in the screenshot below.

When you select an event, a brief explanation is shown in the dictionary pane. A low-code script always begin with an event on top.

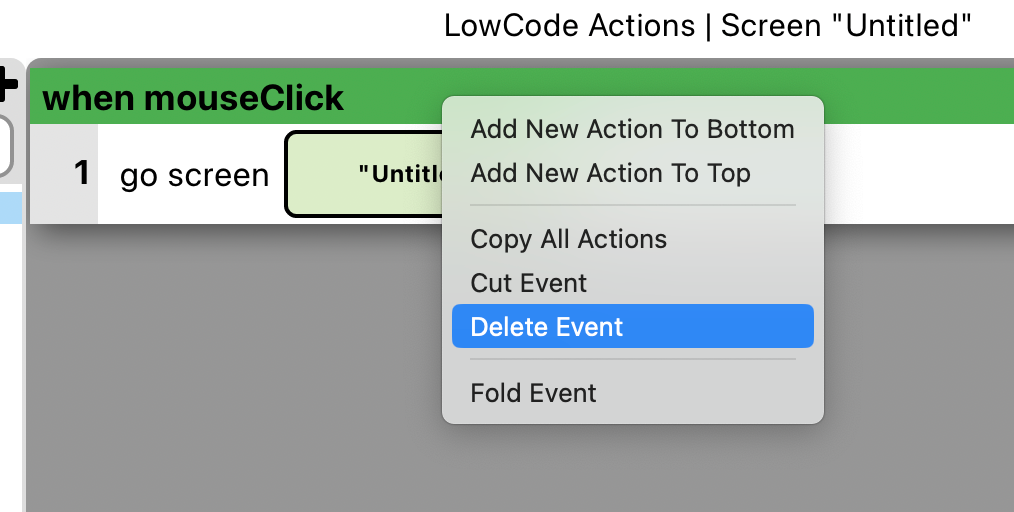
To remove an event, right-click the event to display the context menu and select delete event.

You can also use the other options to add low-code actions to the event, cut it so you can paste it into another element, or fold it so you can better view other events in the same script.
Custom events
Custom events allows your low-code scripts to be reused and be more
expressive. You can define a custom event and then use the dispatch
action to execute it. To learn more about it, check out the Code Reuse
Tutorial.
List of events
accountCreated
This event runs after an user account has been successfully created.
cameraCaptured
This event runs after a photo is taken with a camera element, a photo is selected from a mobile device’s photo gallery though the camera element, or a barcode or QR code is scanned with the camera element.
cellEdited
This event runs after a cell of a table element has been edited.
cellSelected
This event runs after a cell of a table element has been selected.
checkboxSelected
This event runs after a checkbox element’s value has been changed.
closeApp
This event runs after exiting an app.
closeField
This event runs after the focus leaves a field element and the field’s contents has changed.
closeScreen
This event runs after leaving a screen.
custom
This special event will prompt you for the name of the custom event you wish to add to this current script.
dateClosed
This event runs after a date element’s visibility has been turned off.
dateSelected
This event runs after the date has been changed in the date element.
dropdownSelection
This event runs after a selection has been made in a dropdown element.
exitField
This event runs after the focus leaves a field element and the field’s contents has not changed.
layoutRefresh
This event runs after a layout element has been refreshed.
loginFailed
This event runs after a failed user login has occurred.
loginSuccess
This event runs after a successful user login has occurred.
mouseClick
This event runs after an element or screen is tapped on or clicked with a mouse.
mouseEnter
This event runs after the mouse has moved into an element or screen.
mouseLeave
This event runs after the mouse has moved outside of an element or screen.
openApp
This event runs after an app has been loaded.
openScreen
This event runs after a screen is displayed.
orientationChanged
This event runs after the screen’s orientation has been changed.
rowSelected
This event runs after a row of a table element has been selected.
searchPerformed
This event runs after a search has been performed in a search element.
selectedTabChanged
This event runs after a tab of the tab element has been selected.
sliderValueChanged
This event runs after the slider element’s value has changed.
socketClientConnectedToHost
This event runs after the socket client has connected to the host.
socketClientMessageReceived
This event runs after the socket client message has been received.
socketClientMessageSent
This event runs after the socket client message has been sent.
socketError
This event runs after the socket host or client has experienced an error.
socketHostClientConnected
This event runs after the socket host or client has connected.
socketHostMessageReceived
This event runs after the socket host message has been received.
socketHostMessageSent
This event runs after the socket host message has beent sent.
timeClosed
This event runs after a time element’s visibility has been turned off.
timeSelected
This event runs after the time has been changed in the time element.
This chapter was last updated on Mon 5 Jan 2026 19:58:54 GMT