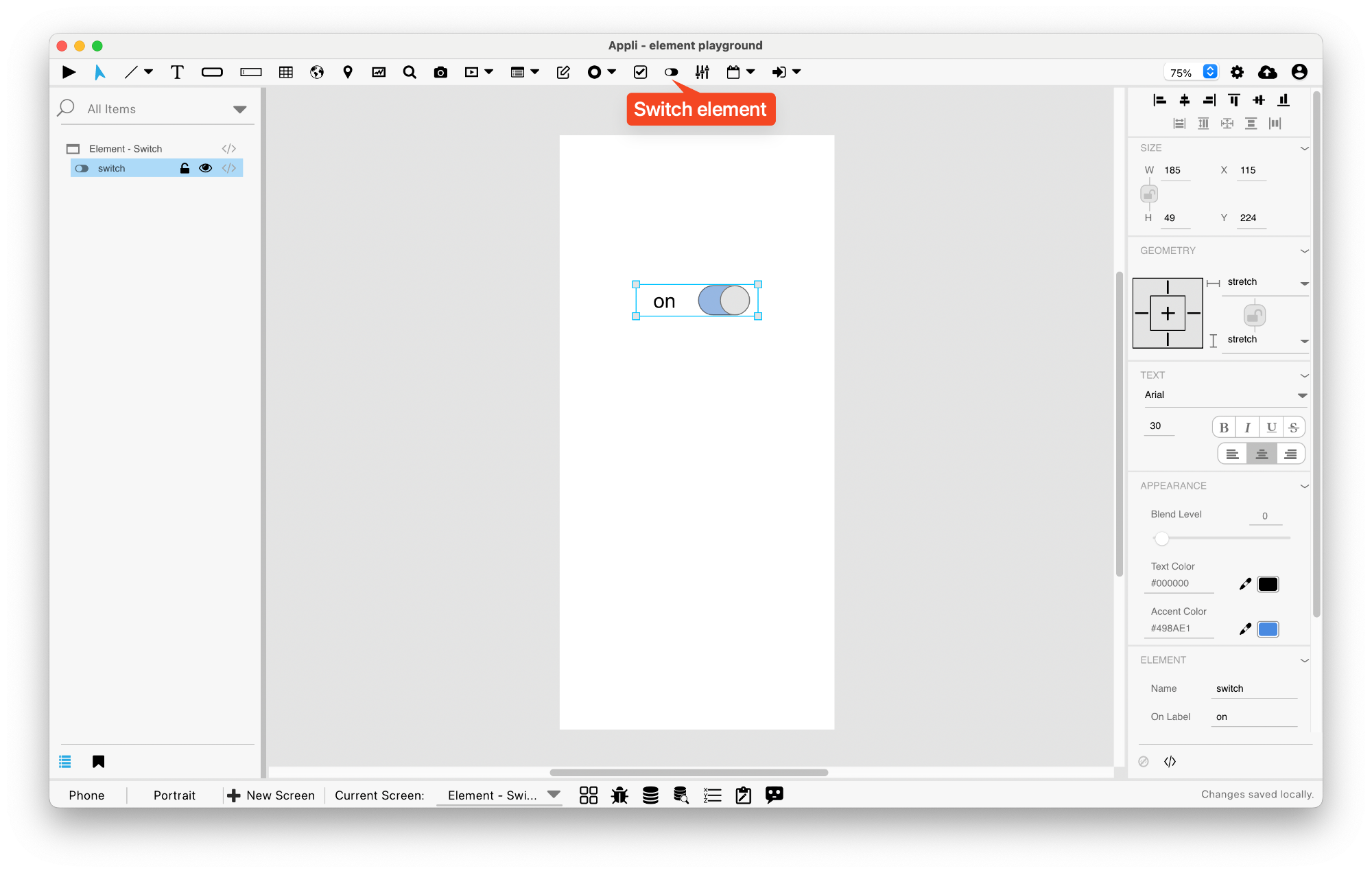
Element: Switch
This element is a switch that can be toggled on or off.

Events
Switches have a mouseUp event that can be configured using low-code. This event is triggered when the user toggles the switch.
Appli treats the on and off state of a switch a true or false value.
Properties
Size Section
This section is used to configure the switch size and position.
| Property | Description |
|---|---|
| top | The value in pixels representing how far the element is from the top of the window. |
| left | The value in pixels representing how distant element is from the left side of the window. |
| width | The value in pixels representing the distance between the left side of the element and its right side. |
| height | The value in pixels representing the distance between the bottom side of the element and its top side. |
Geometry Section
Use the properties in this section to configure the responsive design behaviors for the element.
| Property | Description |
|---|---|
| lockAspectRatio | Locks the aspect ratio of the element. |
| responsiveX | how the element resizes responding to screen changes in the X axis. |
| responsiveY | how the element resizes responding to screen changes in the Y axis. |
| allowUnderNotch | Stretch to fill notch |
Text Section
The properties in this section are used together with those in the appearance section to configure how the element is displayed on the screen. This section deals with the properties related to text used by the switch.
| Property | Description |
|---|---|
| textFace | The font used in the element’s text. |
| textSize | The text size used in the element’s text. |
| textStyle | The style used in the element’s text. It can be bold, italic, underlined, and strikethrough. |
Appearance Section
This section is used to configure how the switch looks.
| Property | Description |
|---|---|
| blendLevel | How transparent the element is. |
| textColor | the color of the text in the element. |
| hiliteColor | The color of the hilited state of the element. |
Element Section
This section is contains properties that are specific to elements of type switch.
| Property | Description |
|---|---|
| name | The name of the element. Displayed in the project browser. |
| trueLabel | the text for the true state of the element. |
| falseLabel | the text for the false state of the element. |
| value | if the element should show a value. |
| showLabel | configures if the label is visible. |
| lowCode | ActionScript that controls the behavior of the element. |
This chapter was last updated on Mon 5 Jan 2026 19:58:55 GMT