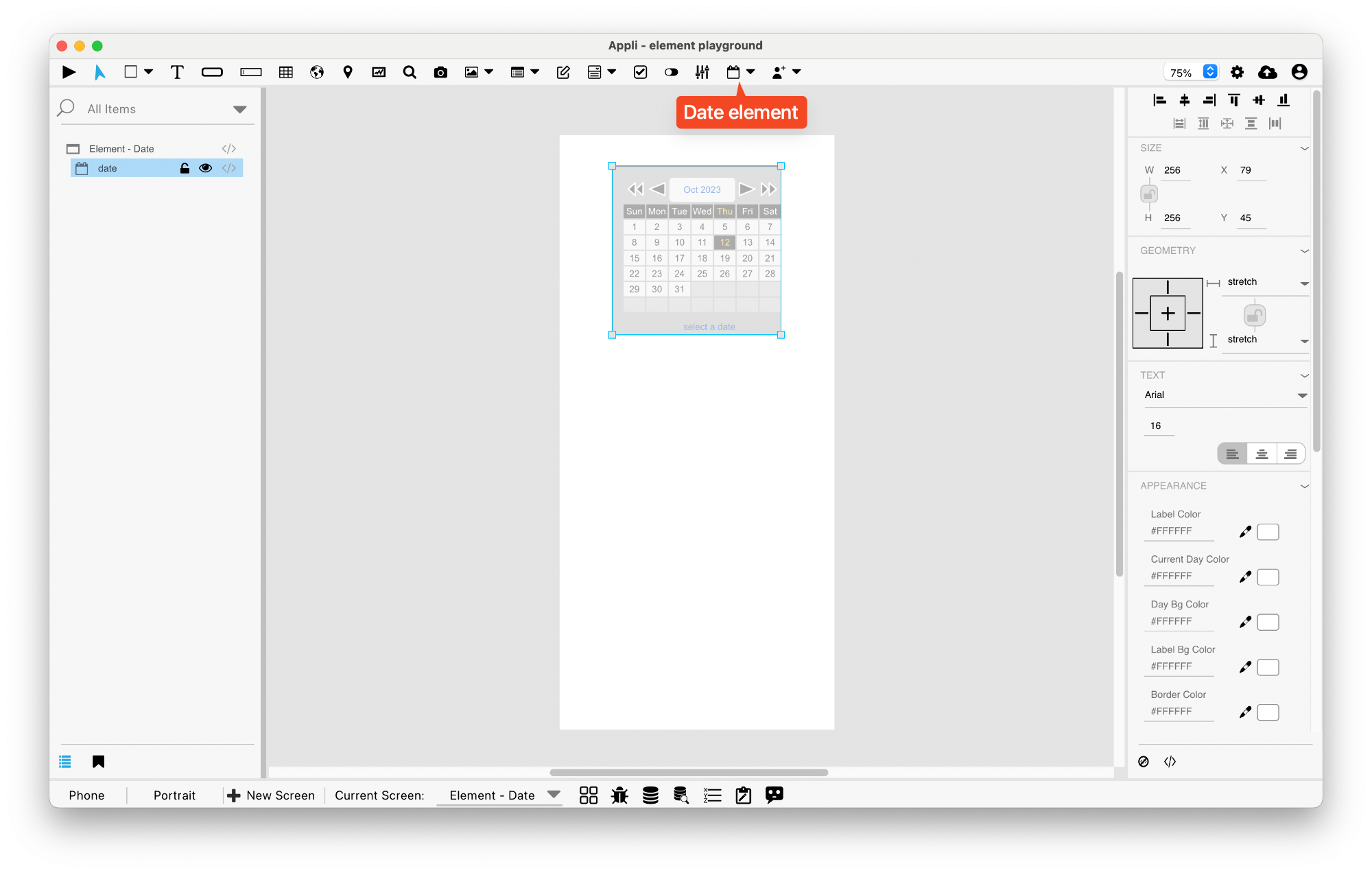
Element: Date
This element allows the user to display or pick a date. Use the property inspector in the playground to configure your time picker and use the date/time actions to show and hide them.

Events
Date elements have a mouseUp event that can be configured using low-code.
Properties
Size Section
This section is used to configure the date size and position.
| Property | Description |
|---|---|
| top | The value in pixels representing how far the element is from the top of the window. |
| left | The value in pixels representing how distant element is from the left side of the window. |
| width | The value in pixels representing the distance between the left side of the element and its right side. |
| height | The value in pixels representing the distance between the bottom side of the element and its top side. |
Geometry Section
Use the properties in this section to configure the responsive design behaviors for the element.
| Property | Description |
|---|---|
| lockAspectRatio | Locks the aspect ratio of the element. |
| responsiveX | how the element resizes responding to screen changes in the X axis. |
| responsiveY | how the element resizes responding to screen changes in the Y axis. |
Text Section
The properties in this section are used together with those in the appearance section to configure how the element is displayed on the screen. This section deals with the properties related to text used by the date.
| Property | Description |
|---|---|
| textFace | The font used in the element’s text. |
| textSize | The text size used in the element’s text. |
| textAlign | The text alignment used for the element’s text. It can be aligned to the left, right, or center. |
Appearance Section
This section is used to configure how the date looks.
| Property | Description |
|---|---|
| colorActive | Label Color |
| currentActiveVar | Current Day Color |
| colorBack | Day Bg Color |
| colorBackVar | Label Bg Color |
| borderColor | the color used for the border of the element. |
| colorEmpty | Blank Color |
| colorFore | Top Label Color |
| colorForeVar | Day Color |
| colorHilite | Highlight Color |
| colorWidgetBack | Bg Color |
| borderRoundRadius | Border Round Radius |
| borderWidth | Border Size |
Element Section
This section is contains properties that are specific to elements of type date.
| Property | Description |
|---|---|
| name | The name of the element. Displayed in the project browser. |
| textSize | The text size used in the element’s text. |
| dateFormats | Date Formats |
| hidePicker | Hide Picker |
| lowCode | ActionScript that controls the behavior of the element. |
This chapter was last updated on Mon 5 Jan 2026 19:58:55 GMT