Tutorial: Code Reuse
If you’ve done the other tutorials, you’ll be very familiar with events at this point. Specially events such as openScreen and mouseClick both of which we used in previous chapters. As you develop more advanced apps in Appli, you might start expeciencing some code duplication when you need to have the same sequence of events happen at different moments of your app, such as refreshing a layout which needs to happen both when the screen opens and after a database manipulation. Let me expand on that for a moment.
Consider a screen with a layout that shows multiple records but not
all the records in a database. Something like showing quotes for a given
book. This is the sample demo we build in the relational
data tutorial. The layout data is assembled by a combination of query records
action to find the quotes for a book and display records in layout
to load the records into the layout.
This tutorial builds upon the knowledge and sample from relational data tutorial. You need to complete that before going through the remaining of this content.
That works well for that sample because we hardcoded the database by doing manual data insertions. Data doesn’t change so one the app queries the database for quotes, it doesn’t need to do it again unless the user selects a different book.
Adding quotes to the database
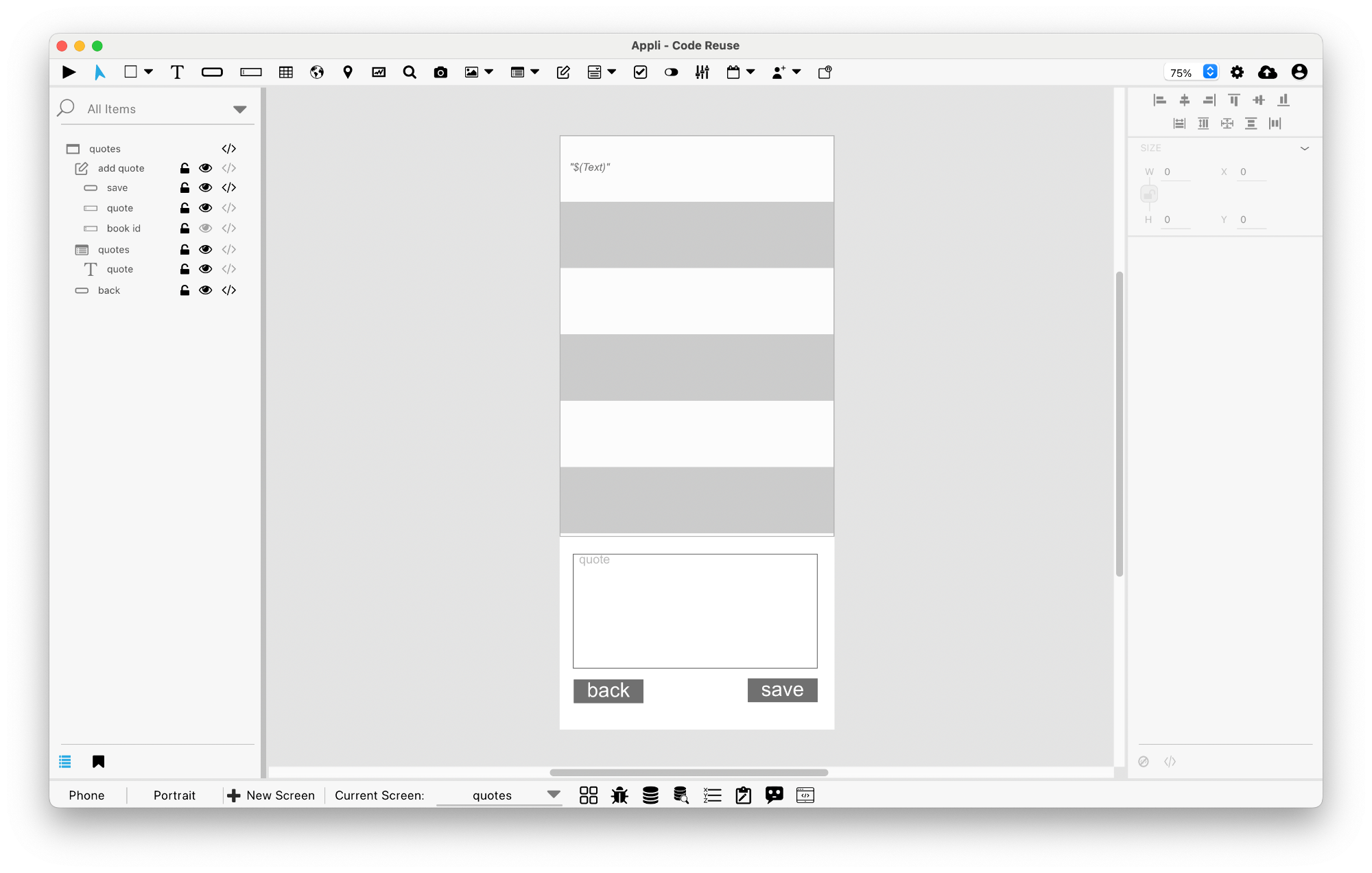
Now, let’s add a form to the quotes screen and use no-code to bind it to the quote table, as seen in the screenshot below:

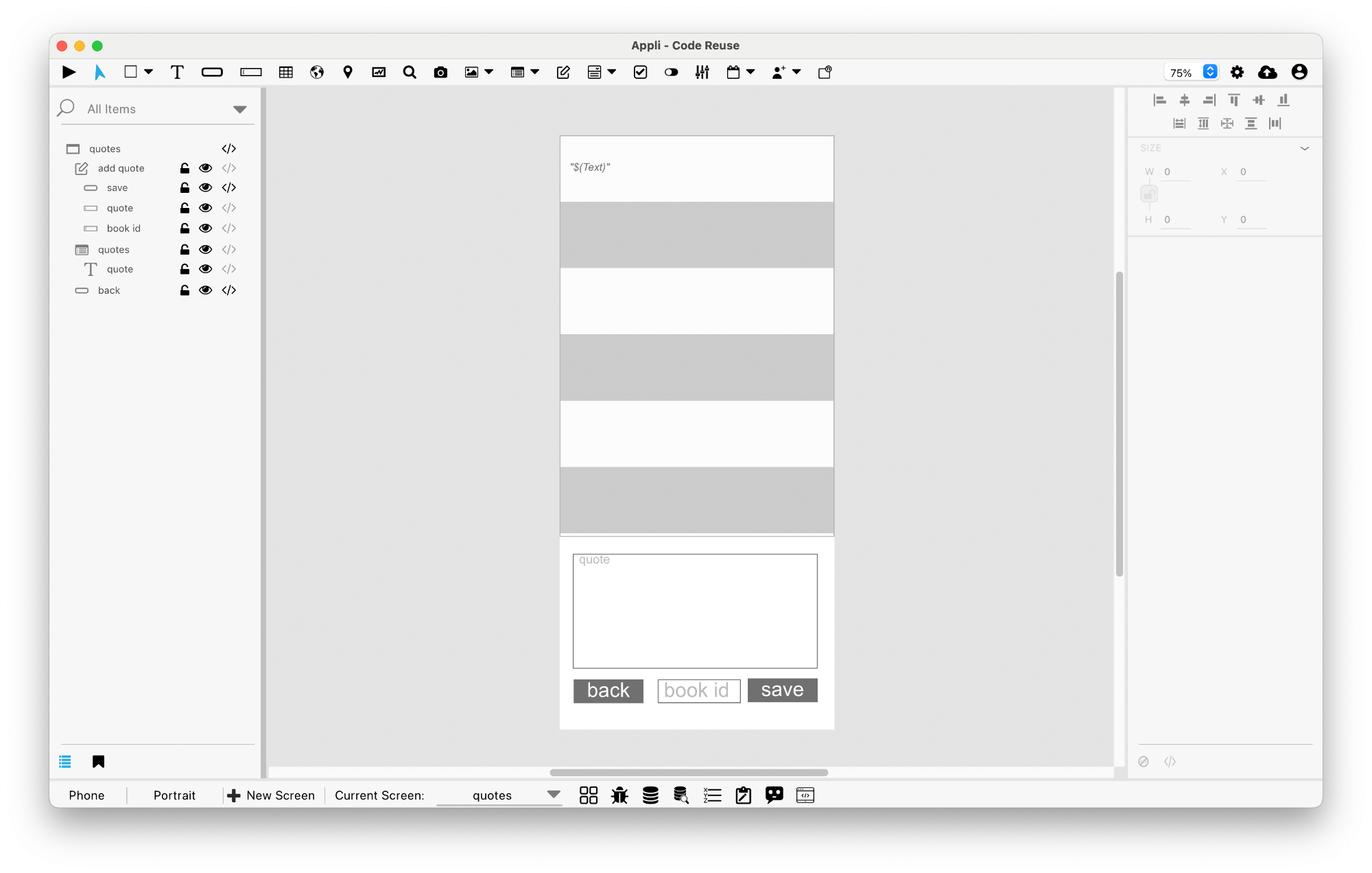
You might be wondering, considering that the quote table has a Book ID field and our form only contains one text element for the quote text, how that ID is handled. It is very simple, we have a hidden text field that we bound to that key using no-code. This is how the form looks if we make that field visible:

Look at the screenshot above the last one to see how the eye icon next to the book id field is disabled thus making it invisible.
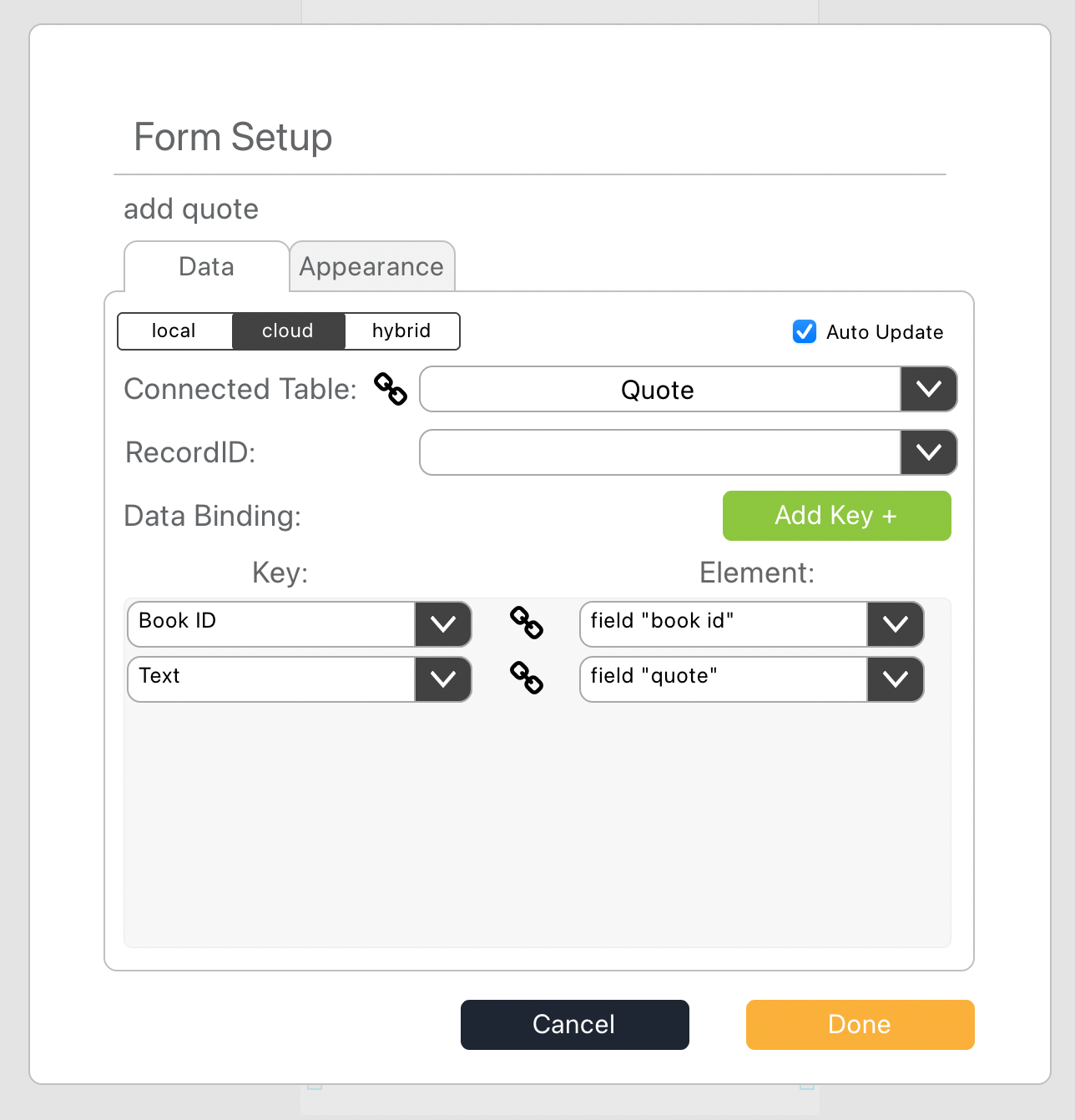
The no-code configuration for that form looks like this:

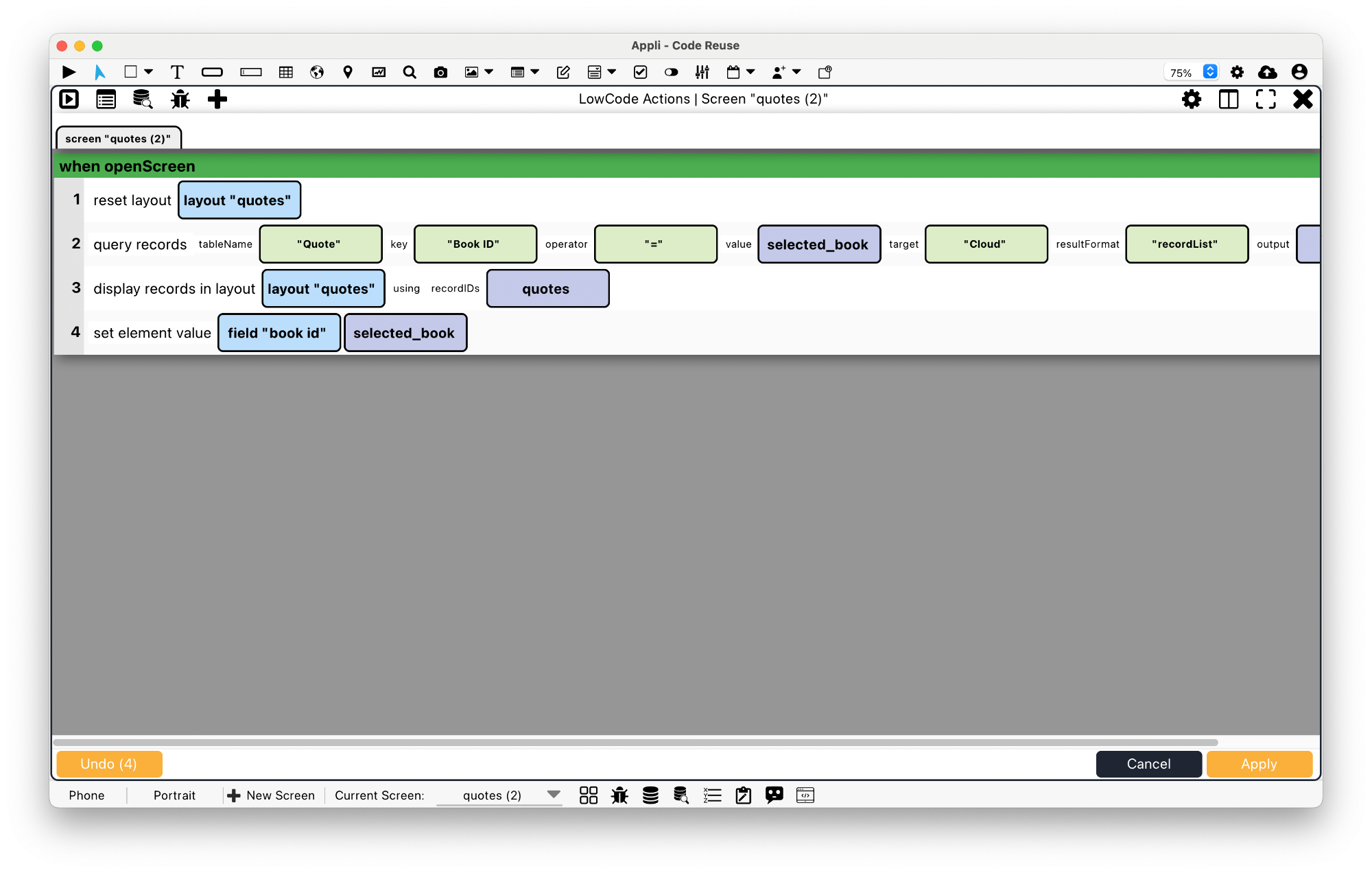
We need to change the openScreen event to add the value to
the book id field. Just add the set element value
action to the bottom of the openScreen event:
set element value <book id field> <selected_book>
In the end it will look like this:

Before I show you the script for that save button, let’s stop for a second and reason about what is happening once you save a new quote. When you do it, the database changes and a new record is added with a book id that matches the current selected book. But the query to figure out the quotes was executed during openScreen which means it is not going to run again after you press save. The layout will not automatically update to display your new quote even though the user will expect it to happen.
One solution is to copy and paste the query records and
display records in layout actions from openScreen
into the bottom of the actions for the save button, but that
meant we’d have the exact same code in two places and that add burden to
maintenance. Avoiding code duplication keeps your application smaller
and more nimble which leads to easier support and development cycles.
Another solution to cause a layout refresh is to use dispatch
to execute openScreen again.

Even though that solves our problem, it creates a bit of friction
because unless you remember what happens on openScreen, you
won’t really understand why you’re executing it again after saving a
record to the database. Right now, that need is clear in your head
because you just implemented openScreen and the contents are
flresh in your head, months from now when you’re doing some maintenance
work this memory might not be as fresh. That is when custom
events are useful. You can define your own event with a descriptive
name that makes sense for your app and put actions in there to be
triggered by other part of your app using dispatch.
Adding a custom event
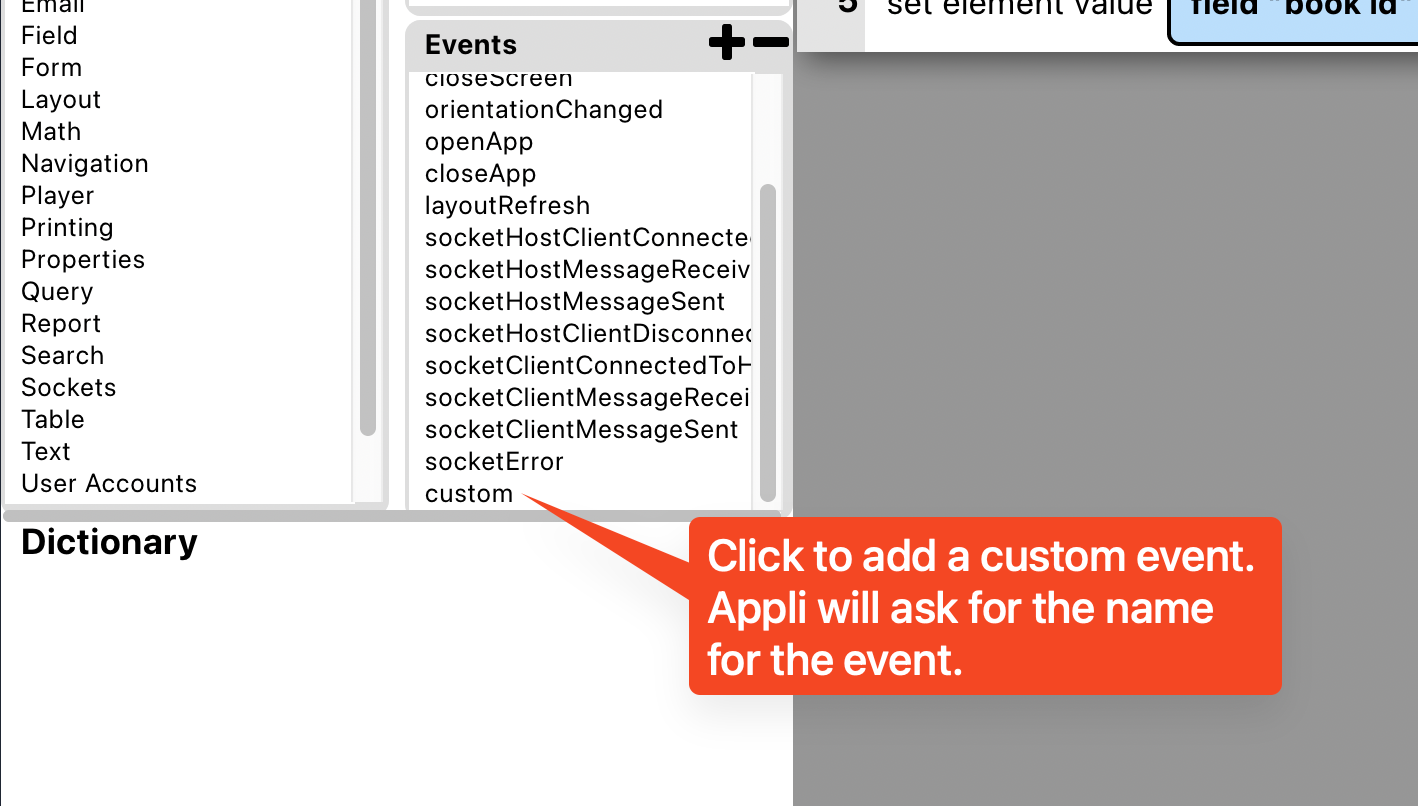
Let’s add a custom event to the quotes screen. Open the quotes screen low-code editor and double-click custom in the events list. Appli will ask you for a name for the event, use something descriptive such as LayoutRefreshNeeded.

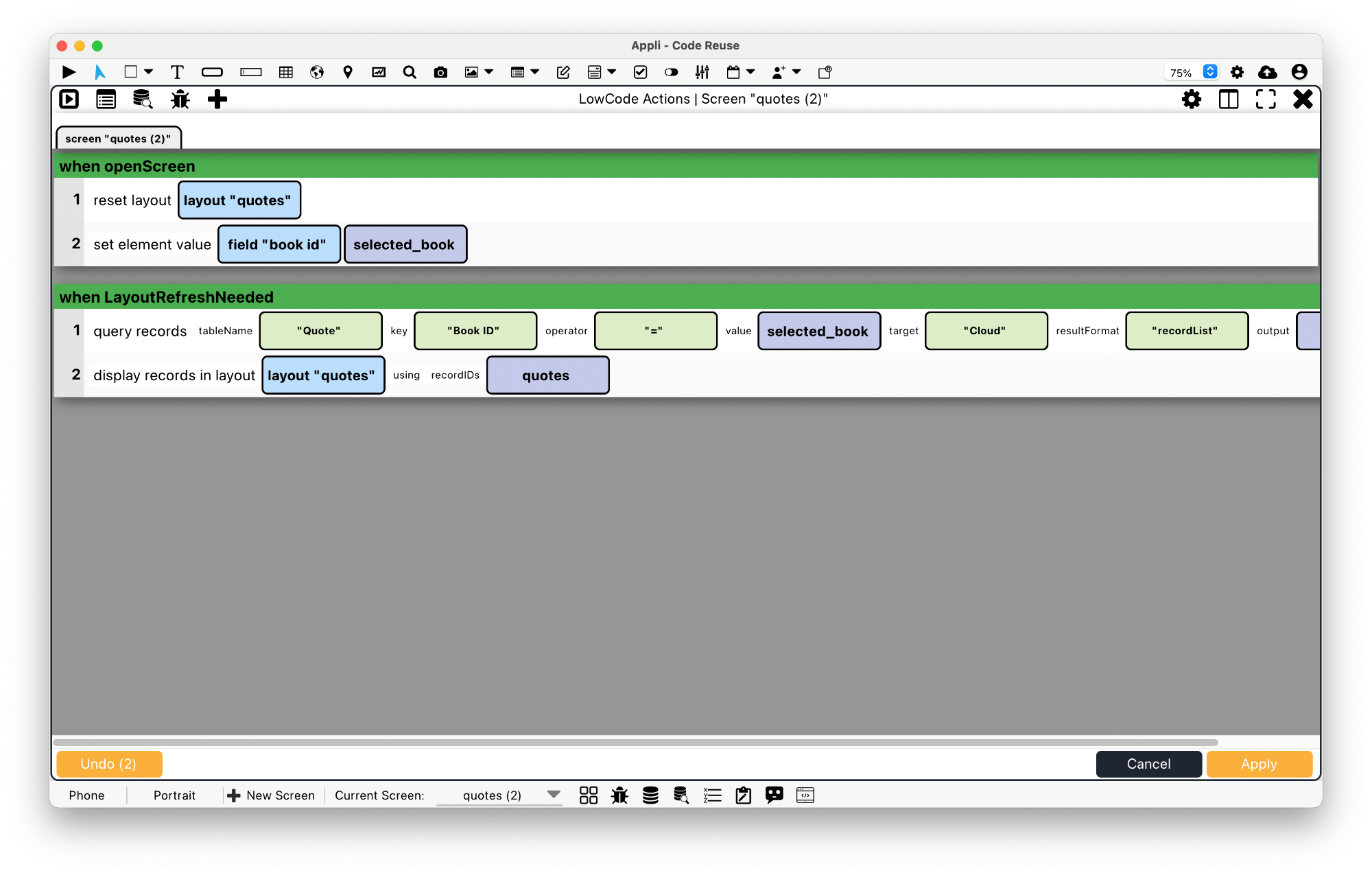
Appli will then add an empty event with that name to the low-code
editor. Select and move the query records and
display records in layout actions to the new event.

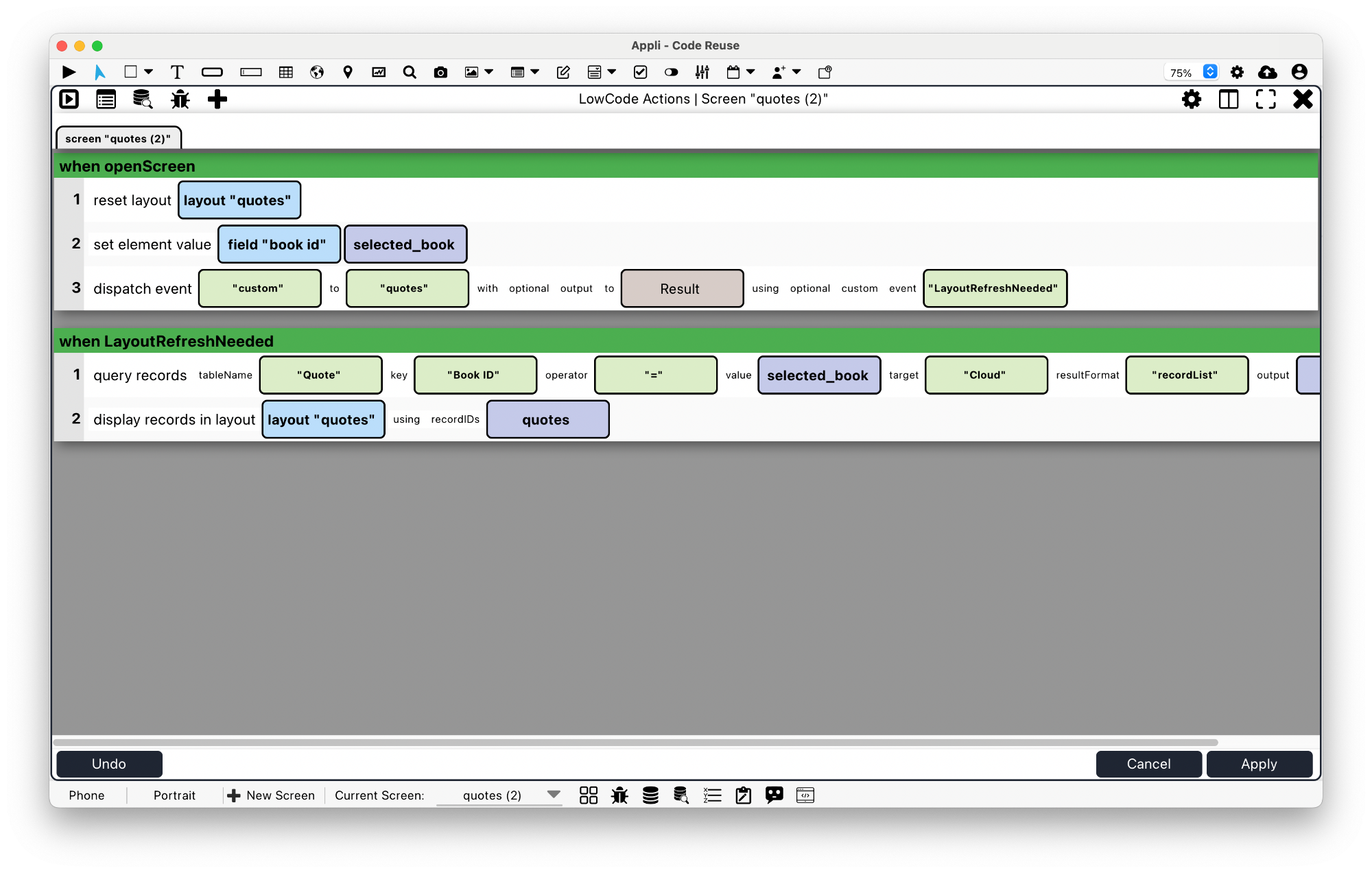
After that, you can use dispatch to trigger the
LayoutRefreshNeeded event. Just select custom as the
event type and add LayoutRefreshNeeded as the custom event type
argument at the end of the action. You’ll need to add it both to the
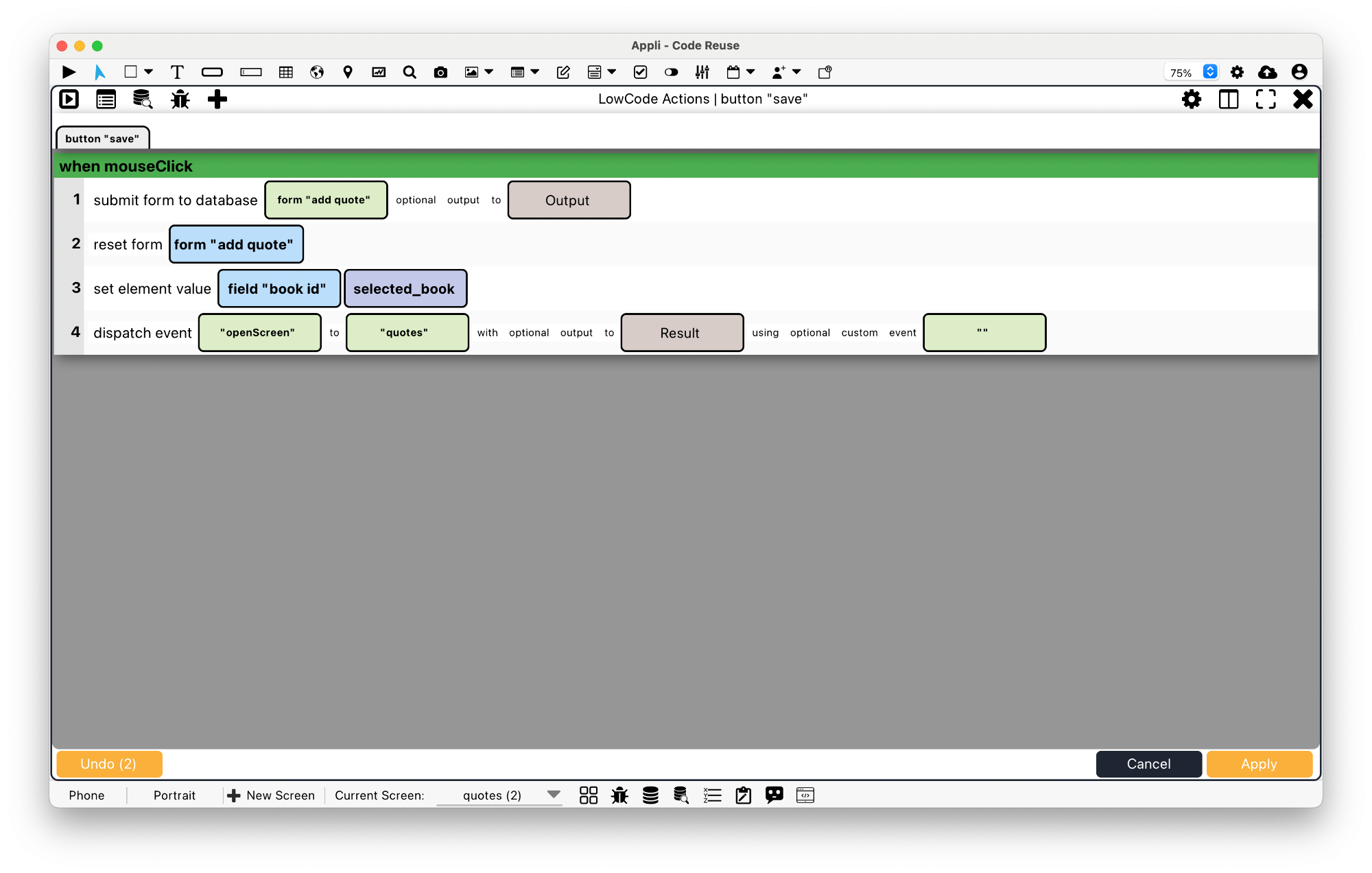
openScreen event for the screen and the mouseClick
event from the save button since those are the two places where the
layout needs to be refreshed.

Final words
Custom events are very powerful. They allow you to make your code more expressive and meaningful by assignging descriptive names to what would just be a collection of actinons. They also allow you to group often reused actions into a single place making maintenance easier.
This chapter was last updated on Mon 20 Jan 2025 14:04:01 GMT